Precio arriba en las variaciones de WooCommerce
/*Precio arriba en las variaciones de WooCommerce*/
add_action( 'wp_footer', 'dcms_add_script_footer' );
function dcms_add_script_footer() {
if ( ! is_product() ) return;
?>
<script>
jQuery(function ($) {
$('.variations_form').on('woocommerce_variation_has_changed', function () {
const container_price_top = 'p.price';
const container_price_bottom = '.woocommerce-variation-price';
$(container_price_top).empty();
setTimeout(function(){
if ( $(container_price_bottom).is(":visible") ){
const content = $(container_price_bottom).html();
$(container_price_top).html(content);
$(container_price_bottom).hide();
}
}, 500);
});
});
</script>
<?php
}
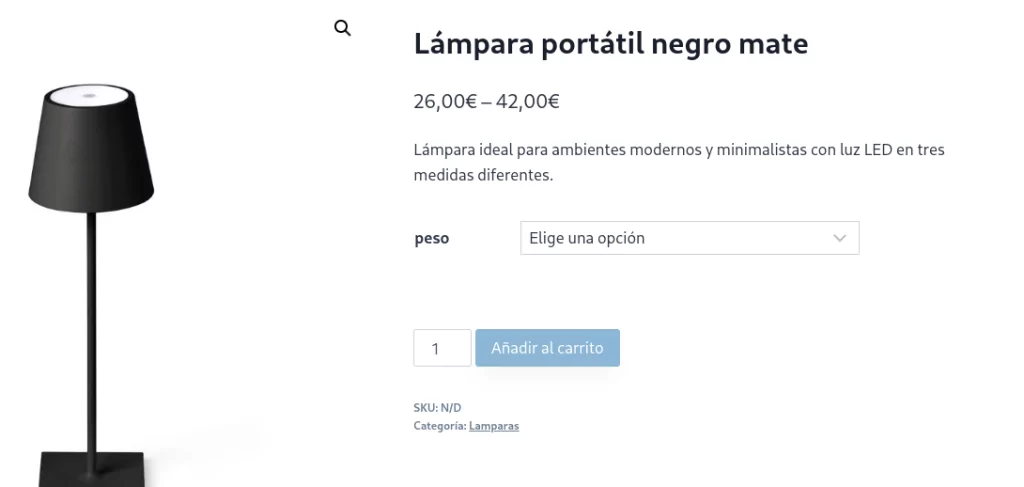
Una vez hecho quedaría así:

Borrar el rango de precios.
Como complemento a poner arriba al precio a la variación en los productos de WooCommerce, vamos a eliminar el rango de precio, ya que queda bastante mal que ponga el precio más bajo y el más alto.
Para ello añadiremos esta función:
function wc_eliminar_mayor( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>';
}
return $price;
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_eliminar_mayor', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_eliminar_mayor', 10, 2 );
Una vez hecho esto guardamos y ya se debería ver el precio arriba en las variaciones de WooCommerce con el precio más bajo por defecto.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
Y listo!, ya no solo tendrás el precio arriba en las variaciones de WooCommerce, que se calculará de forma mucho más estética, y además habrás quitado el rango de precios, dejando los productos más limpios y claros para que el usuario pueda comprar más fácilmente.
Te invito a realizarlo para que tu tienda online se vea más increíble e intuitiva, aunque si tienes cualquier duda y necesitas ayuda profesional no dudes en comentármelo.