Cambiar el color de un elemento del menú en WordPress
Cómo cambiar el color de los botones del menú en WordPress con CSS y sin plugins
En ocasiones, al diseñar una página web puede interesar al cliente cambiar el color de un elemento del menú en WordPress para resaltarlo y hacerlo más vistoso para el usuario. También los podemos usar para animarles a realizar alguna acción como registrarse, llamar o reservar algún producto.
Para hacerlo aún mejor, y que cambiar el color de un elemento del menú en WordPress no suponga ni siquiera más carga para la web, vamos a hacerlo sin utilizar ningún plugin, solo con un poco de CSS.
El menú de navegación es uno de los elementos más importantes de una web.
Ya que todo en un diseño web debe estar bien estructurado para mejorar la experiencia del usuario y sobre todo hacerme la vida más fácil. Por ese motivo te voy a enseñar cómo cambiar el color de un elemento del menú en WordPress, Así que vamos a ello.
WordPress siempre es vendido cómo es gestor de contenido más sencillo de aprender y por ello el más utilizado para crear páginas web y tiendas online, esto es en parte porque cuenta con multitud de plantillas, plugin gratuitos y de pago.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
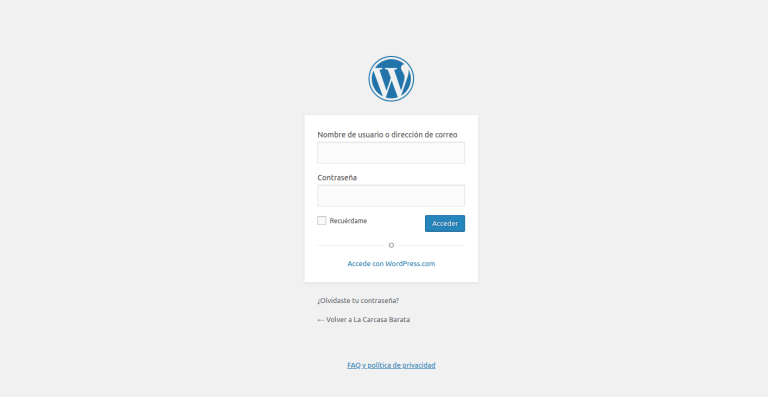
Pero por lo que sobre todo WordPress es tan utilizado es por ser una plataforma versátil en la que con CSS y PHP se puede cambiar o añadir cualquier cosa que la web necesite, como por ejemplo personalizar la pantalla de login o incluso cambiar dónde calcula el precio una tienda online con WooCommerce.
Añadir CSS adicional para cambiar el color de un elemento del menú en WordPress
Vamos a cambiar el color a un elemento del menú añadiendo clases CSS y añadiremos un icono para hacer nuestra web más profesional y vistosa y de esta manera conseguir que el usuario fije inmediatamente la vista a las pestañas del menú que nos interesa de una forma fácil y sencilla.
Una vez dentro de esta sección vamos a ir a la CSS adicional, donde vamos a añadir el siguiente código.
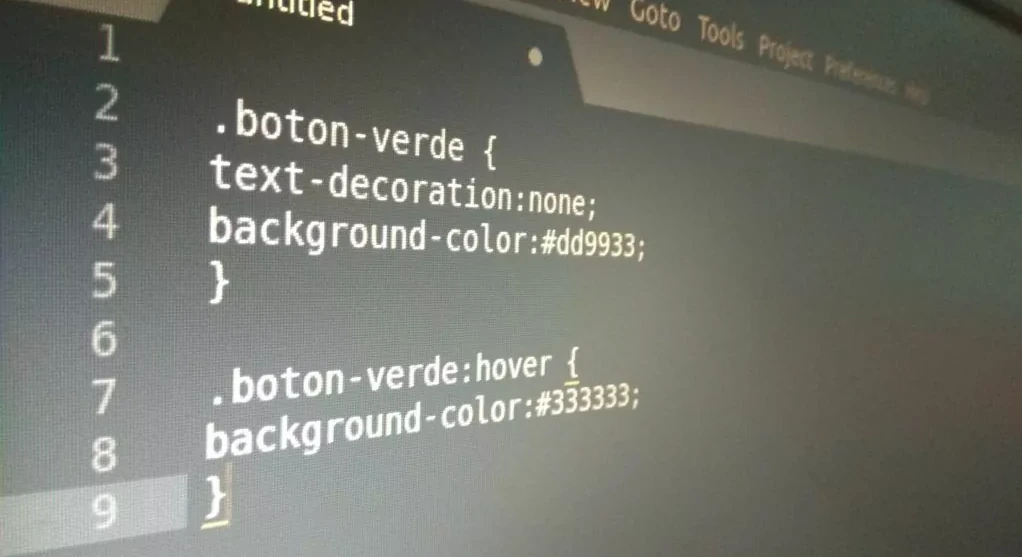
1. Vamos a crear un bonito botón con fondo verde.
.boton-verde {
text-decoration:none;
background-color:#fa5a1e;
}2. Ahora vamos a hacer que al pasar por encima con el ratón cambie de color.
.boton-verde:hover {
background-color:#333333;
}Una vez hecho esto vamos también dentro de personalizar a la sección menús.
Y seleccionamos el elemento de menú al que vamos a cambiar el color para desplegar sus opciones.
3. Añadir el texto en el botón de menú
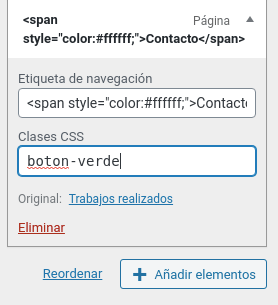
Una vez hemos desplegado las opciones del elemento podemos rellenar las casillas “etiqueta de navegación”, “atributos del título” y si lo hemos habilitado desde las opciones de pantalla “clases CSS”.
En esta casilla vamos a añadir la clase que acabamos de crear que deberá quedar así:

Para dar un color personalizado al texto del botón seleccionado sin afectar al resto del menú, al Cambiar el color de un elemento del menú en WordPress, vamos a añadir en la casilla de Etiqueta de navegación el siguiente código y guardamos.
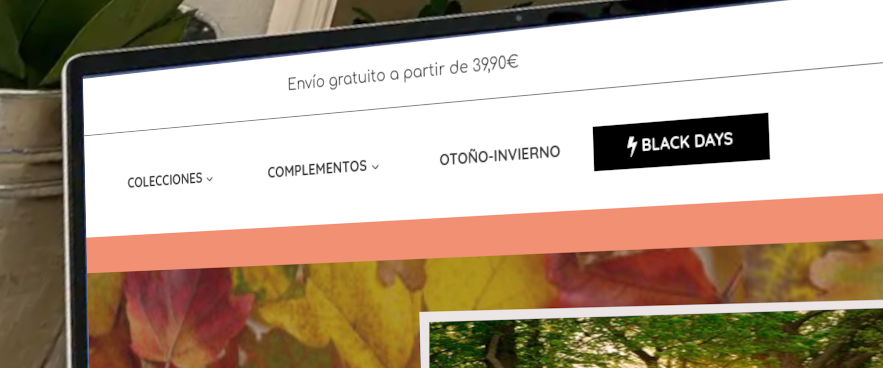
<span style="color: #ffffff;">Contacto</span>Ahora, cuando refresques la página principal de tu sitio web, verás que la pestaña ha cambiado de color y cuando pasemos el ratón por encima se volverá negro. Si has añadido todo el código correctamente debe de verse así:

4. Añadir un icono desde la librería Font Awesome Icons:
Una librería de iconos que podemos insertar en cualquier lugar de nuestra página web con un sencillo código.
Simplemente, tenemos que seleccionar el icono que queramos entre su larga lista de iconos y copiar y pegar su código en la casilla de etiqueta de navegación en el menú de WordPress antes del texto.
Tiene que quedar así:
<span style="color: #ffffff;"><i class="fa fa-phone"></i>Contacto</span>5. Guardar el menú
Una vez hecho, al refrescar la página veremos que se ha añadido el icono antes del texto del menú.
Cambiar el color de un elemento del menú en WordPress de esta manera tan sencilla, permite añadir estilos personalizados a todos los elementos que queramos del menú para hacerlos más vistosos y conseguir así una página web personalizada y con un aspecto totalmente profesional.
Si deseas contratar diseño web profesional y a medida para tu empresa no dudes en ponerte en contacto conmigo a través de mi formulario de contacto, WhatsApp o mis redes sociales. ¡Estaré encantado de ayudarte!





















Hola Javier, muchas gracias por este artículo. Lo he empleado y todo perfecto, salvo una cosa, cuando navego de la home a otra página el icono que he introducido desaparece… sabes por qué puede ser?