Precio arriba en las variaciones de WooCommerce

Como poner el precio arriba en las variaciones de WooCommerce
En este tutorial te voy a enseñar cómo poner el precio arriba en las variaciones de WooCommerce y borrar el rango de precios menor y mayor, algo muy útil para cualquier propietario de tienda online que quiera que su tienda e-commerce se vea aún más profesional o si estás realizando un diseño y no sabes cómo cambiarlo.
Cómo poner el precio arriba en las variaciones de WooCommerce
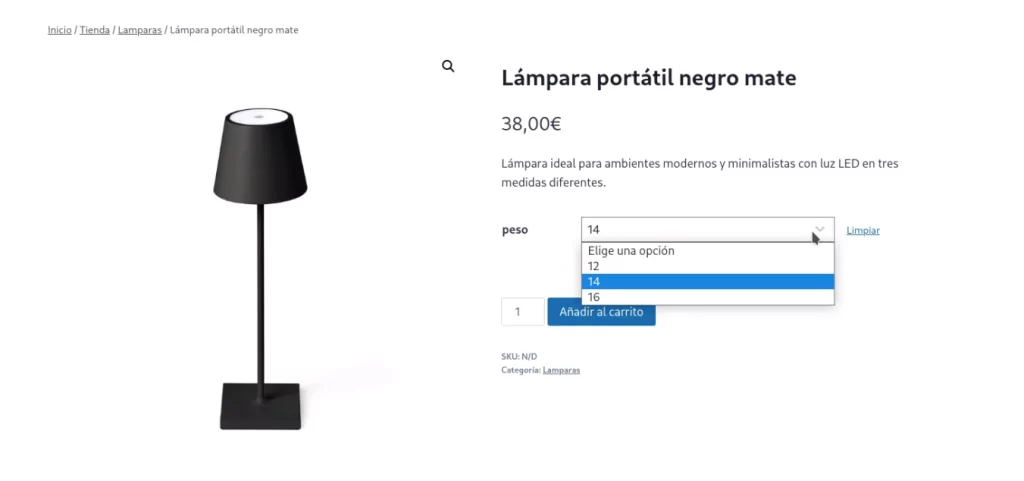
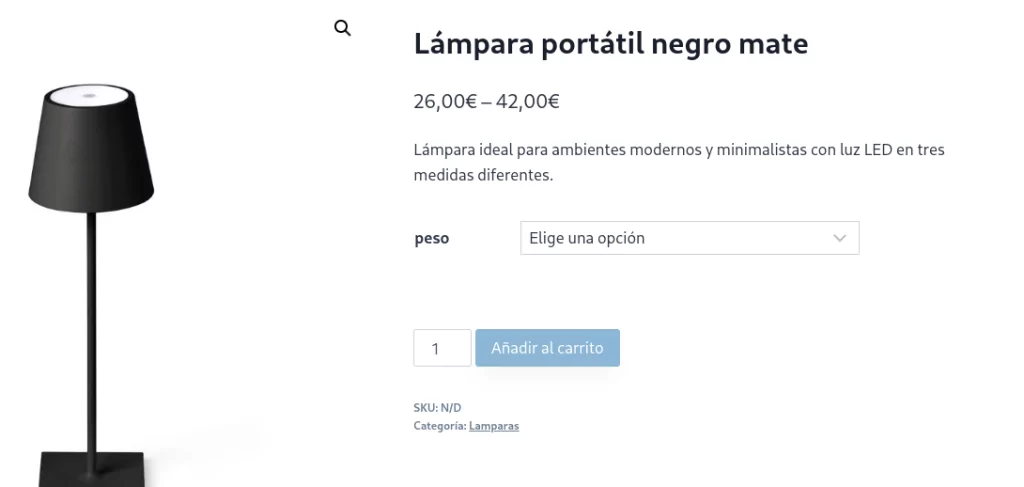
Por defecto nuestro querido WooCommerce a la hora de seleccionar variaciones de productos, primero muestra un precio arriba y luego calcula abajo el precio final de la variación dejando arriba el precio fijo.
Este detalle puede no ser estético, confundir a los clientes o no gustar nada al propietario que está contratando el diseño de una tienda online que quiera que directamente cambie arriba.
Código para poner el precio arriba en las variaciones de WooCommerce
Para realizarlo en lugar de algún plugin vamos a utilizar un par de bloques de funciones que tendrás que añadir en el archivo fuctions.php de la instalación de tu WordPress, sin olvidar que para ello tendrás que crear un tema hijo.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
Cómo crear un tema hijo
Un tema hijo es una copia de la plantilla que estés utilizando sobre el que poder hacer modificaciones de PHP y que estas no se borren al actualizarlo.
Para hacerlo puedes utilizar un plugin como Child Theme Configurator, sencillo, rápido y eficiente para lo que queremos hacer. Puedes descargarlo desde el enlace anterior o instalarlo directamente desde el repositorio del plugins.
Crear un tema hijo es tan fácil como entrar en la configuración del plugin en Herramientas/Temas hijo, seleccionar CREAR un nuevo tema hijo, analizar el tema que quieras usar y darle a crear tema hijo, si tienes muy avanzada tu página web te recomiendo que selecciones siempre la opción de que copié todos los detalles del tema padre, el mismo plugin te avisa que esto sustituirá menús, widget, logotipos y todos los aspectos de la web que tengan que ver con la plantilla.
Una vez creado el tema hijo puedes acceder al archivo funcions.php por FTP, a través del gestor de archivos de tu hosting si tienes cPanel o Plesk o a través del menú lateral de WordPress en Apariencia/Editor de archivos de temas, si tienes esta opción habilitada.
Si lo haces a través del panel o FTP, una vez en las carpetas principales de WordPress tienes que acceder a wp-content/themes, dentro de la carpeta themes verás la carpeta del tema que estés utilizando y dentro estará el archivo fuctions.php.
En él tienes que añadir esta función al final del todo:
/*Precio arriba en las variaciones de WooCommerce*/
add_action( 'wp_footer', 'dcms_add_script_footer' );
function dcms_add_script_footer() {
if ( ! is_product() ) return;
?>
<script>
jQuery(function ($) {
$('.variations_form').on('woocommerce_variation_has_changed', function () {
const container_price_top = 'p.price';
const container_price_bottom = '.woocommerce-variation-price';
$(container_price_top).empty();
setTimeout(function(){
if ( $(container_price_bottom).is(":visible") ){
const content = $(container_price_bottom).html();
$(container_price_top).html(content);
$(container_price_bottom).hide();
}
}, 500);
});
});
</script>
<?php
}
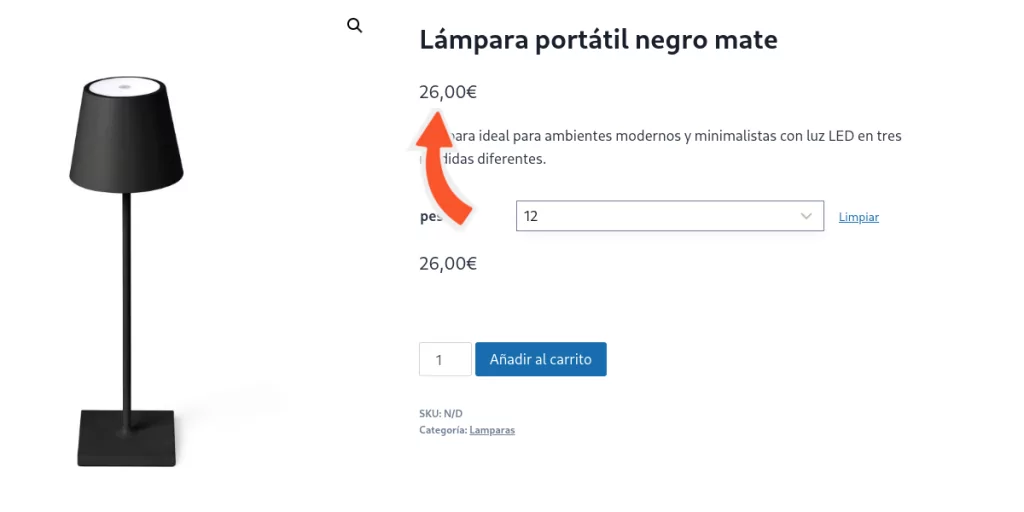
Una vez hecho quedaría así:

Borrar el rango de precios.
Como complemento a poner arriba al precio a la variación en los productos de WooCommerce, vamos a eliminar el rango de precio, ya que queda bastante mal que ponga el precio más bajo y el más alto.
Para ello añadiremos esta función:
function wc_eliminar_mayor( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>';
}
return $price;
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_eliminar_mayor', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_eliminar_mayor', 10, 2 );
Una vez hecho esto guardamos y ya se debería ver el precio arriba en las variaciones de WooCommerce con el precio más bajo por defecto.
¡Y listo!, ya no solo tendrás el precio arriba en las variaciones de WooCommerce, que se calculará de forma mucho más estética, y además habrás quitado el rango de precios, dejando los productos más limpios y claros para que el usuario pueda comprar más fácilmente.
Te invito a realizarlo para que tu tienda online se vea más increíble e intuitiva, aunque si tienes cualquier duda y necesitas ayuda profesional no dudes en comentármelo.