Botón añadir al carrito en cualquier entrada de WordPress

Cómo añadir un botón añadir al carrito en cualquier entrada de WordPress
Si tienes una tienda online con WooCommerce es posible que en algún momento necesites insertar un botón añadir al carrito en cualquier entrada de WordPress, más allá de los productos esto sirve para hacer por ejemplo landing pages vistosas específicas para algún producto y unos cuantos usos más.
WooCommerce y WordPress son superversátiles y con ellos podrás configurar todos los aspectos necesarios para crear una tienda online totalmente a medida, desde introducir los productos y sus categorías, hasta gestionar las formas de pago, cupones de descuento o funciones como poner una oferta de 2 por 1, pasando por el diseño de las páginas con todos los elementos necesarios para tu tienda.
Para que tu tienda quede aún mejor, hoy te voy a enseñar a añadir un botón de “Añadir al carrito” en cualquier entrada de WordPress, ya que si bien WooCommerce tiene gran cantidad de “shortcodes” que se pueden usar para insertar contenido dentro de publicaciones y páginas que te dejo aquí, lo que no tiene es la manera de poner un botón añadir al carrito en cualquier entrada de forma sencilla.
Algo que puede ser muy interesante si en alguna entrada o página de WordPress quieres mostrar un producto en concreto con un diseño más elegante o con más opciones pero que se pueda añadir al carrito sin necesidad de entrar al producto.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
Crea tu botón añadir al carrito en cualquier entrada de WordPress
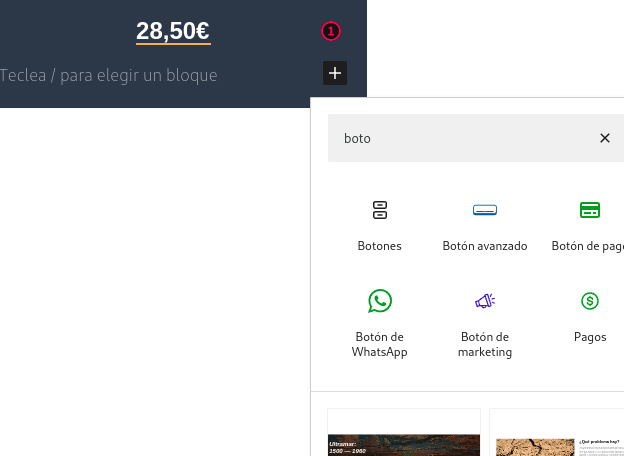
En primer lugar, para crear el botón de añadir al carrito en cualquier entrada debes añadir un elemento botón de la forma tradicional.

Dependiendo del tema o el maquetador visual que uses, deberás hacerlo de una forma u otra, en este caso yo lo voy a hacer con Gutenberg, que es el editor visual de WordPress por defecto, pero exactamente igual se haría con Elementor o WP Bakery, el caso es que puedas crear un botón específico y personalizarlo a tu manera.
Una vez creado el botón con Gutenberg o el editor que quieras, escribiremos en el texto “Añadir al carrito”, aunque una de las ventajas de hacer un botón personalizado es que podrías poner “Comprar ahora”, “Lo quiero” o el texto que prefieras.
Una vez hecho esto ya tendrás botón añadir al carrito en cualquier entrada de WordPress al que solo le faltará el enlace que es lo que vamos a buscar ahora.
Encontrar el ID del producto qué queremos añadir al carrito

Lo siguiente que debes hacer al crear un botón de añadir al carrito en cualquier entrada de WordPress es averiguar la “ID” que tiene el producto en concreto que queremos añadir, ya que este número de identificación es su código.
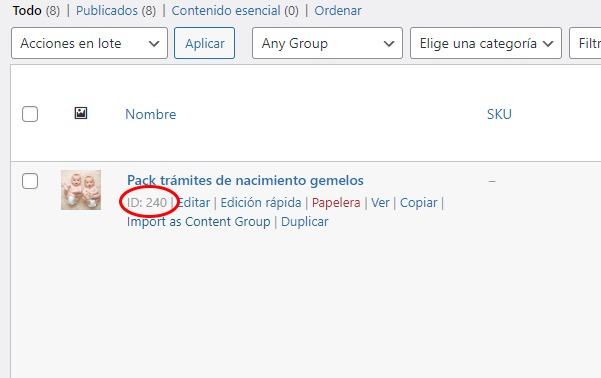
Para ello nos vamos al apartado de productos de WooCommerce y en ver todos los productos buscamos el producto en cuestión qué queremos añadir.
Al poner el cursor sobre él aparecerán las opciones de edición y la primera opción como se ve en la imagen es la ID del producto. Ese es el número que debemos copiar para el siguiente paso.
Añade el número de ID en el botón qué has creado
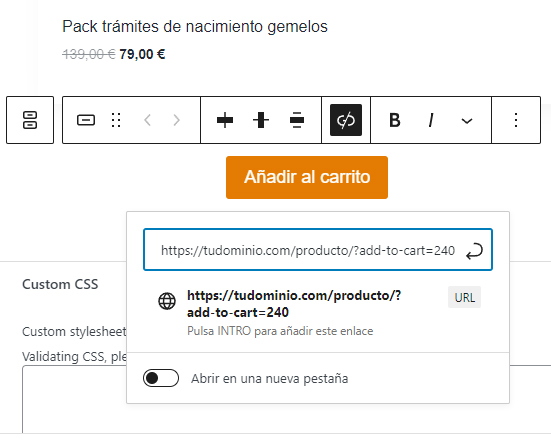
Por último, ya solo tendremos que volver a la entrada en la cual hemos creado el botón clicar sobre el símbolo del enlace y en la caja de texto añadir la dirección de tu sitio web añadiendo a continuación /?add-to-cart=”ID del producto”, siendo ID del producto el número que has copiado antes, tal y como se ve en la imagen de ejemplo.
¡Y ya lo tienes! Esto es todo lo que necesitas hacer para crear un botón añadir al carrito en cualquier entrada o página de tu página web con WordPress.
Como ves, es algo supersencillo de hacer que te permitirá darle un diseño mucho más elegante a fichas de productos o una Landing page que quieras crear para darle más énfasis a un producto en concreto, añadir productos en tus entradas y unas cuantas cosas más.