Cómo subir productos a WooCommerce
- Pestaña de productos relacionados. Si queremos que al cliente le aparezca algún producto relacionado cuando seleccione algún producto rellenaremos el enlace que aparece en este apartado.
- Ventas dirigidas: Aquí pondremos el enlace a productos recomendados con las mismas características que el que está viendo el cliente.
- Ventas cruzadas: Ventas que se promocionan en el carrito en base al producto actual.
- Pestaña de atributos. Para una tienda de ropa, por ejemplo, añadiremos los atributos “Talla” y “Colores”, inicialmente.
- Esto lo haremos dando a la pestaña de añadir, poniendo el nombre del producto, por ejemplo “talla” y en el apartado de valor(es) añadiremos las tallas disponibles separadas por |, en este caso M|L, haremos exactamente lo mismo para los colores, dando nuevamente al botón.
- Una vez tengamos creados todos los atributos pulsaremos el botón de “guardar atributos”

- Pestaña de variaciones
- Una vez creados los atributos, hacemos clic en el botón “Crear variaciones para todos los atributos“. Se añadirán automáticamente todas las variaciones posibles para tallas y colores.
- Falda contiene las siguientes variaciones:
- Falda negra. Talla L. Precio 5 euros.
- Falda negra. Talla M. Precio 6 euros.
- Falda roja. Talla L. Precio 5 euros.
- Falda roja. Talla M. Precio 6 euros.
- Los colores negro, rojo, la talla L y M, ya las habríamos creado como atributos, como hemos visto.
- A cada variación de un producto se le puede asignar los siguientes datos:
- Referencia: se puede añadir una referencia o dejar en blanco para utilizar la referencia del producto padre, en este caso de falda.
- Cantidad de disponibilidad o stock: Si llevas un control de inventario es recomendable que rellenes esta casilla.
- Peso: el peso del producto, o dejar en blanco para usar el peso del producto padre.
- Dimensiones: el tamaño del producto en cuanto a alto y ancho, si se deja en blanco utilizará las dimensiones padres.
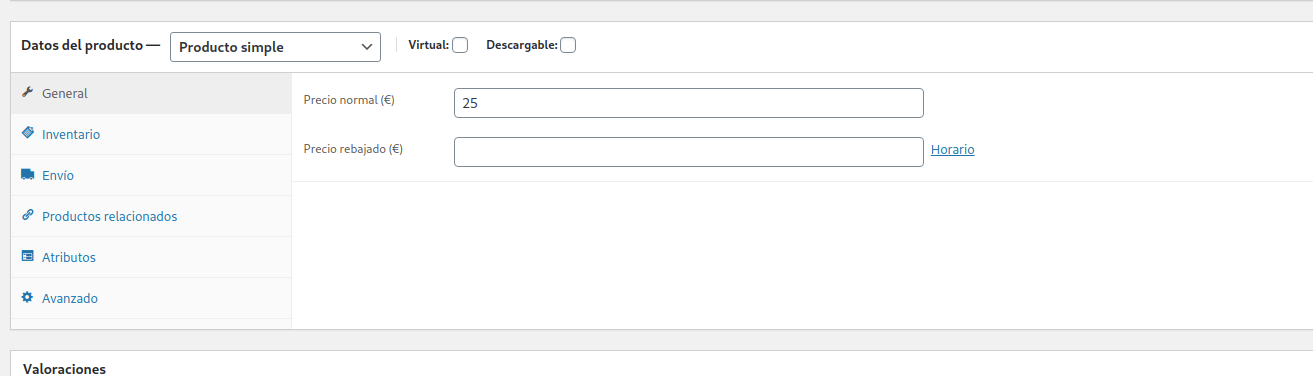
- Precio regular: El precio de las variaciones. Este campo es obligatorio.
- Activado: Si desmarcas esta casilla desactivarás la variación y ya no estará disponible.
- Clase de envío: el tipo de envío.
- Tipo de impuestos: Determina una clase de impuestos para esta variación.
- Imagen: Selecciona la imagen de la biblioteca. Sólo se puede seleccionar una foto. Luego hacemos click en “Establece la variación de esta imagen”
- Rebajado: si tienes un precio especial por una promoción o un descuento se pone el precio rebajado. También es posible programar durante cuánto tiempo o en qué fechas estará vigente ese precio especial
- Descargable: Si ésta variación es un producto de descargable, marca la casilla. A continuación, coloca el URL del archivo y los límites de descarga en cuanto a cantidad de descargas y fecha límite para que expire la descarga.
- Virtual: Si el producto es virtual, marque la casilla.
El único campo obligatorio es el precio. Los demás, pueden dejarse en blanco. Sin embargo, recuerda que datos como referencia y cantidad de stock pueden ayudarte a manejar el inventario que tienes en tu tienda web.
- Pestaña Variaciones
- Esta pestaña aparece únicamente en los productos variables. Los productos con variaciones son aquellos que permiten ofrecer un mismo artículo con diferentes colores, tallas…
- Siguiendo con el ejemplo anterior, las variaciones serían el color rojo o negro, las tallas M,L.
- Podemos utilizar la opción de crear variaciones para todos los atributos y lo hará automáticamente, o bien podemos ir seleccionando las que queramos añadir.
4-Vamos a añadir la imagen del producto, que es lo mas importante para que el cliente vea lo que va a comprar.
- Imagen de producto: Esta será la imagen principal de nuestro producto, es la que se verá en la búsqueda de productos o categorías junto con la descripción corta.
- Galería de imágenes: aquí se añadirán todas las imágenes que queramos subir para nuestro producto, estas imágenes aparecerán en miniaturas debajo de la imagen principal.
Comprobamos que está todo correctamente configurado y pulsamos en “publicar”. Ya tenemos nuestro producto a la venta.



![Cómo mejorar la velocidad de WordPress [Guía Completa 2021]](https://javiercallejo.net/wp-content/uploads/2018/04/Mejorar-la-velocidad-de-WordPress-cohete-768x561.webp)