Alinear los Botones de Añadir al Carrito WooCommerce
Cómo alinear en WooCommerce los botones de Añadir al Carrito
Si has llegado a este post es porque tienes una tienda online con WooCommerce y no sabes como alinear los Botones de Añadir al Carrito. Si es así, estás en el lugar indicado, ya que en este post te voy a enseñar a cómo conseguirlo.
Los botones de añadir al carrito son un elemento básico de una tienda online y alinear los Botones de Añadir al Carrito en tu tienda con WooCommerce es muy sencillo y aporta un plus de seriedad a tu ecommerce además de mejorar la experiencia de usuario y la satisfacción de los clientes.
WooCommerce permite modificar de muchísimas maneras el comportamiento y estética de los botones, ya sea para hacerlos más vistosos o para facilitar el proceso de compra, por lo que en esta guía te voy a enseñar cómo hacer una de las cosas básicas en WooCommerce, alinear los botones de añadir al carrito para que todos los elementos de tu tienda estén en orden. Así que vamos a ello.
Cómo Alinear los Botones de Añadir al Carrito
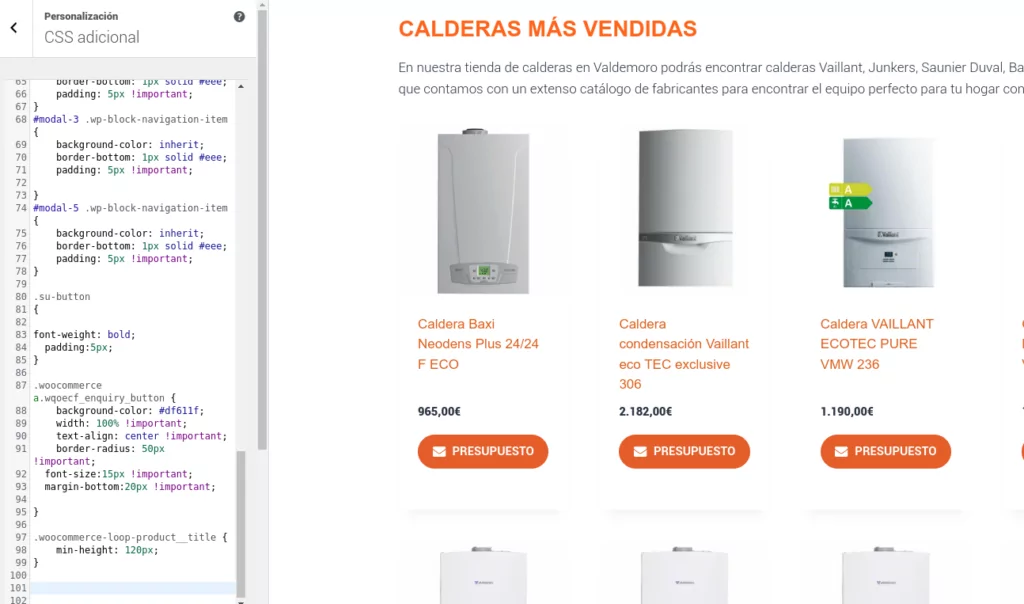
Alinear los Botones de Añadir al Carrito en WooCommerce es algo tan sencillo como acceder a Apariencia / Personalizar desde el menú lateral de WordPress y añadir un poquito de código en la pestaña de CSS Adicional
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
Una vez en esa casilla para alinear los botones de añadir al carrito, tendrás que editar el código CSS de tu sitio, para añadir un tamaño fijo al espacio entre la imagen del producto y el botón de añadir al carrito. Esto se logra añadiendo el siguiente código.
.woocommerce-loop-product__title
{
min-height: 120px !important;
}Con este sencillo trozo de código habrá solucionado el problema y mejorado notablemente la experiencia de los usuarios en tu web que ya no verán los botones de los productos desperdigados, y al usar solo un poco de CSS para alinear los botones del carrito de compra, no comprometerás la velocidad ni tiempo de carga de tu web al no instalar nada adicional.
Si no quieres hacerlo a través del personalizador de plantilla de WordPress, también puedes hacerlo modificando el archivo style.css en un tema hijo a través del gestor de archivos de tu hosting web.
Alinear los Botones de Añadir al Carrito con plugins de WordPress
Si no te atreves a alinear los Botones de Añadir al Carrito en WooCommerce por medio de código, los plugins de WordPress son una forma estupenda de hacerlo, ya que permiten añadir funcionalidades a tu sitio web sin necesitar un programador ni tocar una línea de código.
Estas funcionalidades pueden ir desde añadir un calendario de reservas a tus productos, crear páginas personalizadas para cada categoría de la tienda online y mil cosas más, estos son algunos de los plugins que yo recomiendo siempre para WooCommerce.