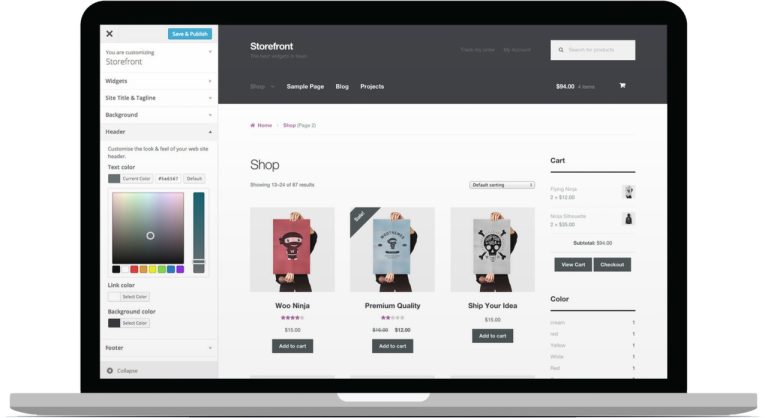
Mostrar descripción en las categorías de WooCommerce

Mostrar descripción en las categorías de WooCommerce arriba o abajo
Para mejorar el posicionamiento SEO de una tienda online siempre es interesante que se muestre la descripción en las categorías de WooCommerce, algo que generalmente no hace por defecto.
Al mostrar la descripción en las categorías de WooCommerce podemos dar información adicional al cliente acerca de lo que está buscando en lugar de solo mostrarle productos para comprar sin ningún tipo de información previa.
Tenemos que tener en cuenta que la experiencia del usuario es muy importante en una tienda online y que el contenido de la tienda le resulte útil y le ayude a encontrar justamente el tipo de producto que está buscando es el primer paso para que se anime a comprar.
Por ese motivo hoy os voy a enseñar a habilitar la descripción en las categorías de WooCommerce añadiendo un sencillo código en el archivo functions.php de nuestra tienda online.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
Podríamos debatir bastante si es más interesante que se vea la descripción antes, después o si es mejor aún añadir alguna imagen o botón en la descripción o que lo que primero vea el cliente sean los productos.
Mi opinión es que la descripción en las categorías de WooCommerce antes de los productos no molesta para nada, e incluso con un poco de mimo podemos utilizar el plugin Shortcode Ultimate para hacer una descripción increíble de cada categoría, así que ya quedará en gusto de cada SEO poner la descripción antes o después.
Lo que sí es seguro es que mostrar la descripción en la categoría de los productos en WooCommerce es beneficioso para el SEO, por lo que hacerlo nunca está de más, así que vamos a ello y lo primero que vamos a hacer es crear un tema hijo.
Crear un tema hijo con Child Theme Configurator

Siempre que vayamos a tocar el archivo fuctions.php de una web, es conveniente generar primero un tema hijo, un tema derivado de la plantilla que estamos utilizando en la que hacer cambios sin que estos se borren al actualizar. Además de eso, si nos equivocamos al añadir el código o tenemos la mala suerte de que la web se queda colgada o algún tipo de error, simplemente tendremos que poner nuevamente la plantilla original para que vuelva a estar bien.
Por lo que antes de añadir el código para mostrar la descripción de la categoría en WooCommerce vas a ir al repositorio de plugins o descargarte desde aquí el plugin Child Theme Configurator e instalarlo.
Una vez lo tengas instalado lo podrás encontrar en el menú izquierdo/herramientas y desde ahí configurar el tema hijo de la plantilla que estés usando, no olvides añadir también el fuctions.php al tema hijo si no lo hace por defecto.
Usando un plugin para añadir código
Como ya he mencionado en un par de entradas muchas veces es mucho más sencillo, aunque creemos un tema hijo utilizar alguno de los plugins que hay para añadir códigos sin tocar ninguno de los archivos internos de la plantilla, realmente es indiferente por donde se haga mientras se haga bien.
Pero si es cierto que es más cómodo hacerlo a través del propio panel y poder activar y desactivar las funciones a nuestro gusto sin tener que estar entrando cada vez en el panel de hosting o en el editor de temas, por lo que nunca está de más instalar desde el repositorio algún plugin como Code Snippet que puedes descargar aquí o desde el repositorio.
Una vez instalado y activado aparecerá a la izquierda del panel de control, junto con el resto de las pestañas, la pestaña «fragmentos de código» donde podrás añadir el código para mostrar la descripción en las categorías de WooCommerce y cualquier otro que desees de forma mucho más cómoda.
Añadiendo el código para mostrar la descripción en las categorías de WooCommerce.
Una vez esté el tema hijo creado y el plugin activado, simplemente tendrás que añadir el código, bien desde el editor de WordPress, desde el plugin o desde el editor del hosting. Si quieres hacerlo más a lo clásico, también puedes descargarte el archivo fuctions.php y editarlo con algún editor de textos cómo Sublime text. Debajo del todo añade el siguiente código:
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_before_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );
Una vez hecho y guardado ya podrás empezar a añadir la descripción en las categorías de WooCommerce.
Añadir descripción en las categorías.
Una vez hemos creado el tema hijo y añadido el código en el archivo functions.php simplemente tendrás que ir a productos/ categorías y escribir una descripción optimizada para SEO para una de las categorías.
Recuerda hacerlo de forma natural y describir la categoría de esos productos tal y como a ti te gustaría que te informarán si estuvieses buscando algo relacionado, ya que de nada vale repetir palabras claves sin más.
El objetivo es dar información real, útil y veraz al cliente para ayudarle en su compra y si lo hacemos correctamente, Google nos lo agradecerá subiendo la web.
Poner el texto de las categorías abajo en WooCommerce
Pero vamos a rizar más el rizo, y es que por defecto la descripción en las categorías de WooCommerce aparece encima del loop de productos, lo cual puede ser bastante molesto, así que con un cambio superfácil vamos a mostrarlo abajo y es cambiando en el código del fuctions.php la palabra before por after, con lo que el código quedaría así:
remove_action( 'woocommerce_archive_description','woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description' );Y eso es todo, de esta forma la descripción en las categorías de WooCommerce aparecerá debajo de los productos, lo cual es bastante más estético a la vista y deja jugar más con las categorías, teniendo también la posibilidad de ponerlo encima si quieres.
Si quieres una web para tu negocio o mejorar el posicionamiento SEO de la que tienes ahora mismo, pídeme tu presupuesto sin compromiso a través de teléfono, mi formulario de contacto o el WhatsApp a tu derecha.


















Utilizo el tema Hello y al parecer bloquea el código, lo pude solucionar con el widget product description de jetwoobuilder porque casualmente lo tenía instalado pero no es una buena solución comprar el plugins solo para esta función. La web en el que lo hice es expertosandyou.com, pero en otra web si me ha funcionado.
Gracias por tu tiempo armardo el code-
Saludos!
Hola Alan.
Gracias por el apunte con Hello, me alegro que te haya funcionado.