Cómo hacer un botón para tu web con CSS3 y HTML5

Cómo hacer un botón con CSS3 y HTML5 [Guía sencilla para empezar]
Hoy te vamos a enseñar a hacer un botón con CSS3 y HTML5 sencillo para tu web, ya que muchas veces cuando escribimos artículos sobre diseño web y trucos para tunear o añadir funciones a tu sitio, se nos olvida que somos una empresa de diseño web y que lo que para nosotros puede parecer muy sencillo, realmente para muchos seguidores y clientes puede ser empezar la casa por el tejado.
Por eso en este tutorial vamos a empezar por lo más básico en una página web si quieres aventurarse en el mundo del diseño y cambiar algunas cosas tú mismo en tu página, así que vamos a ver cómo hacer un botón con CSS3 y HTML5.
Toda página web está diseñada con estos dos lenguajes junto con otros como PHP y JavaScript, siendo el HTML y el CSS los principales en el aspecto visual. Por lo que la mayoría de los elementos que vemos en una página web están diseñados con este código.
Por eso hoy te voy a enseñar cómo hacer un sencillo botón con código HTML5 y CSS3.
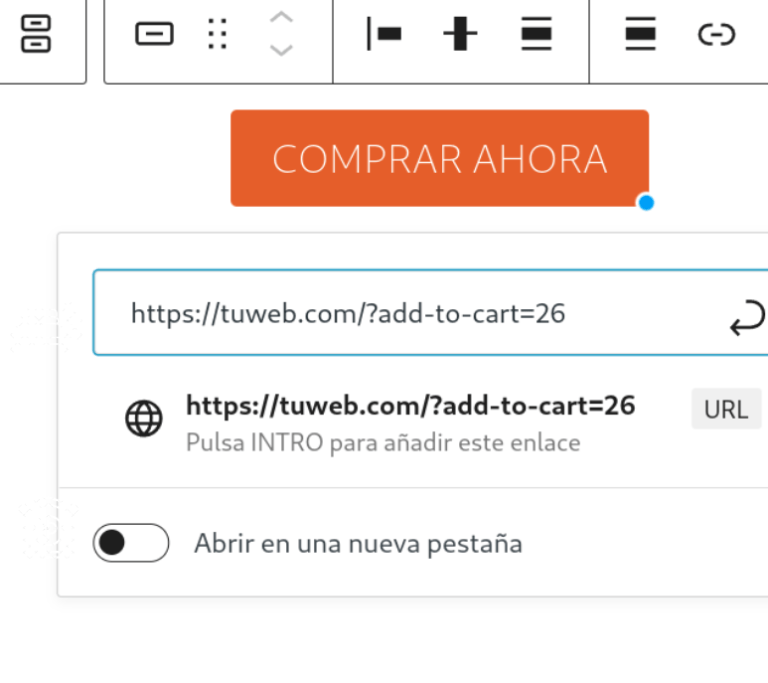
Lo primero que vas a hacer es un enlace simple para cualquier link que queramos añadir en nuestra página, utilizando el elemento <a> y donde la url de nuestra web será la página de destino de la página a la que queráis que vaya el botón.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
En este otro post también puedes ver cómo cambiar el color a un elemento en el menú de WordPress sin necesidad de hacer un botón personalizado que a lo mejor se puede acercar más a lo que estás buscando.
<a href="https://javiercallejo.net/contacto/">Soy un botón de contacto</a>Un enlace siempre tiene que incluir el atributo href que es el que le hace funcional y que nos redirija a la página que queramos. También podemos incluir el atributo target, para que la página de destino se abra en una página nueva del navegador e incluiremos también el atributo class que es con el que vamos a llamar a nuestro botón.
<a class="miboton" href="https://javiercallejo.net/contacto/" target="_blank">Soy un botón de contacto</a>El elemento <a> ya tiene un estilo por defecto, por lo que ahora veremos cómo podemos modificarlo con CSS y crear una clase para el botón.
Hacer un botón para tu web y añadirle CSS
Para ello vamos a nuestra hoja de estilo CSS y vamos a crear un botón al que añadiremos algunas propiedades cómo background para el color de fondo, padding para definir el espacio entre el texto y el borde del botón, o font-family para el tipo de fuente entre otras con el siguiente código.
/*Botón de contacto*/
.miboton {
font-family: arial;
font-size: 16px;
display:inline-block;
background: #cd382d;
padding:10px;
color: #ffffff;
text-align: center;
text-decoration:none;
}Ahora sí, guardamos nuestra hoja de estilo y refrescamos la página dónde hemos añadido el enlace con el atributo class veremos que este enlace se habrá convertido en un botón con las propiedades que hemos añadido.
Es muy importante poner correctamente los corchetes de apertura y cierre así cómo añadir ; detrás de cada una de las propiedades de no ser así nuestro botón se verá mal. Añade también /**/ para indicar dónde empieza el CSS del botón en la hoja de estilo y poder encontrarlo rápidamente en un futuro si quieres modificarlo.
Hacer un botón para tu web que cambie al pasar el ratón sobre él
También puedes hacer un botón para tu web y añadirle el efecto hover con el que podemos definir qué hará nuestro botón cuando pasemos el ratón sobre el.
Para ello escribiremos:
.miboton:hover {
font-family: arial;
font-size: 16px;
display:inline-block;
background: #da7d76;
border-radius: 20px;
padding:10px;
color: #ffffff;
text-align: center;
text-decoration:none;
}Y definir los cambios que queremos, en este caso estamos diciendo que cuando el ratón se sitúe sobre el botón este cambie de color y se redondeen las esquinas.
Ya sabes cómo hacer un botón para tu web totalmente funcional
Ya solo te quedará jugar con el código si quieres añadirle más propiedades, cambiar el color, el tamaño, la fuente de texto o tamaño o cualquier otra decoración que te apetezca para qué quede perfecto en tu página web.
Si te quedas con alguna duda, aquí tienes más información en el blog de hubspot, además de un montón de códigos y una guía descargable sobre cómo hacer desde un botón para tu web a cosas muchísimo más avanzadas.