Distinto precio en variaciones de producto WooCommerce

Distinto precio en variaciones de producto en una tienda con WooCommerce
Recientemente, me encontré con un reto en un nuevo diseño de tienda online, poner distinto precio en variaciones de producto en una tienda con WooCommerce de forma automática, en este caso en este diseño de una tienda de colchones que puedes ver en mi catálogo.
Megastore del descanso además de ser una tienda con cientos de referencias se trata de un proyecto en el que cada producto tiene múltiples variables con un precio diferente según su medida, por lo que los clientes necesitaban una forma práctica de poder poner distinto precio en variaciones de producto sin que ello resultase una tarea agotadora.
Lo que hacía necesario encontrar una manera de poner distinto precio en variaciones de producto WooCommerce para que el cliente no tuviese que rellenar uno a uno todos los precios de cada modelo.
Instalando el plugin Markup by attribute for WooCommerce
Por suerte WooCommerce es un ecosistema extremadamente versátil y en el cual tenemos cientos de plugin que nos ofrecen justo esa función que podamos necesitar sin tener que recurrir a programación, y una de ellas no podré importante en casos como este es la de poder tener distinto precio en variaciones de producto.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
Para ello utilicé Markup by attribute for WooCommerce, un plugin que ofrece de forma sencilla esta funcionalidad, para añadir distinto precio en variaciones de producto WooCommerce.
Para instalar este plugin simplemente nos tendremos que ir catálogo de plugin y buscar Markup by attribute for WooCommerce.

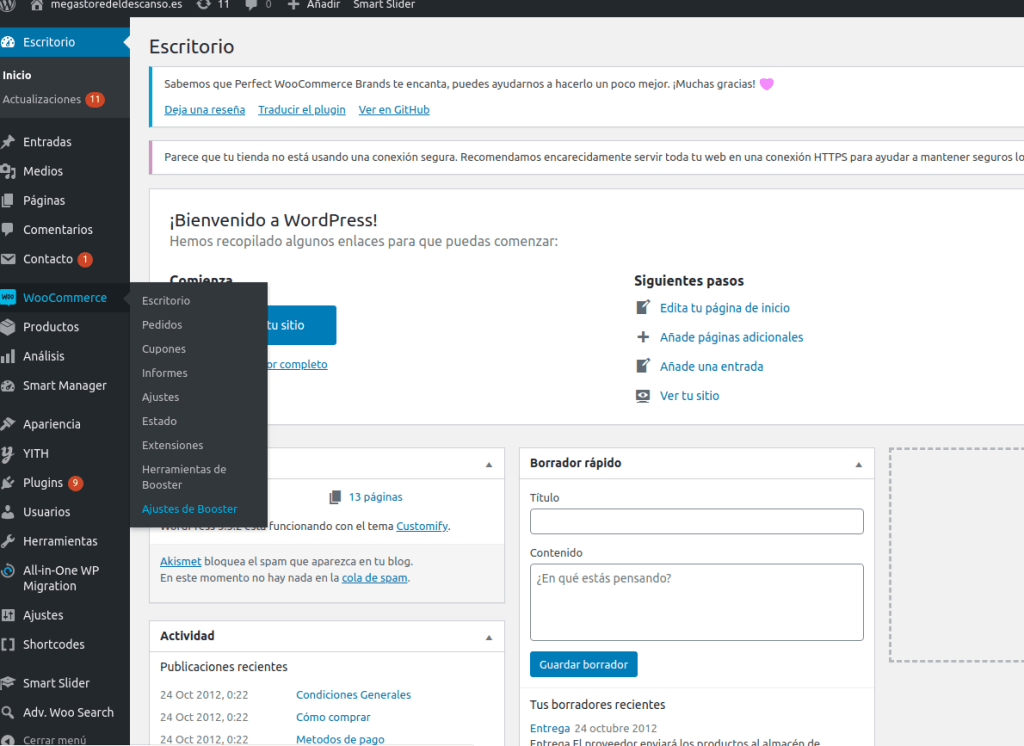
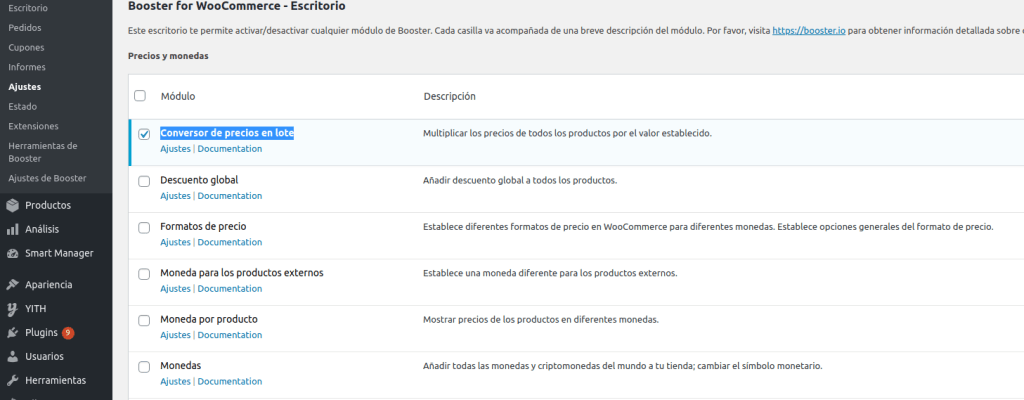
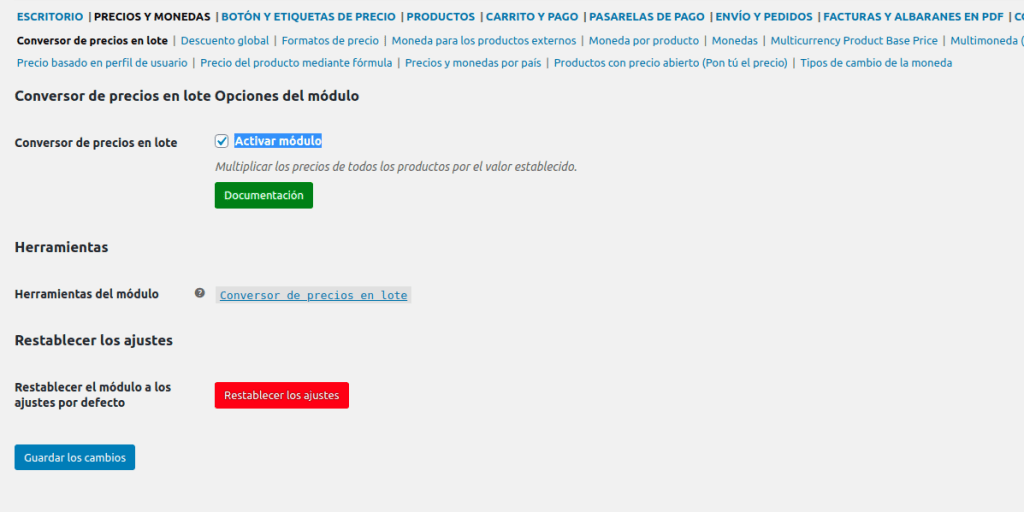
Una vez instalado y activado, simplemente deberemos buscar entre sus opciones la función Conversor de precios en lote y activar el módulo.



Una vez hecho esto nos dirigimos al menú de productos en WooCommerce y entraremos en atributos.
Configurando el plugin para mostrar Distinto precio en variaciones de producto WooCommerce
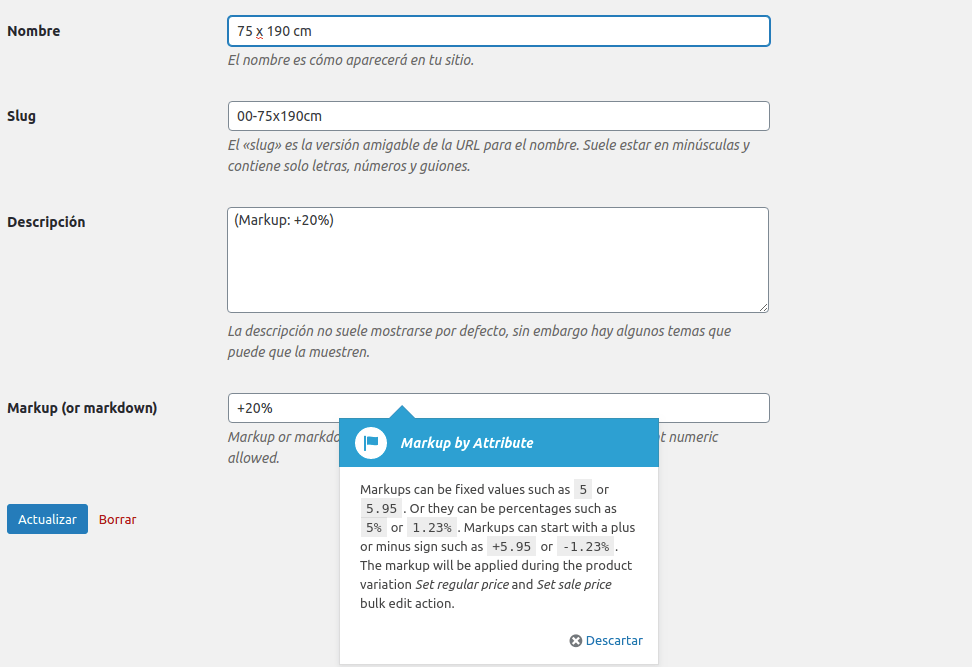
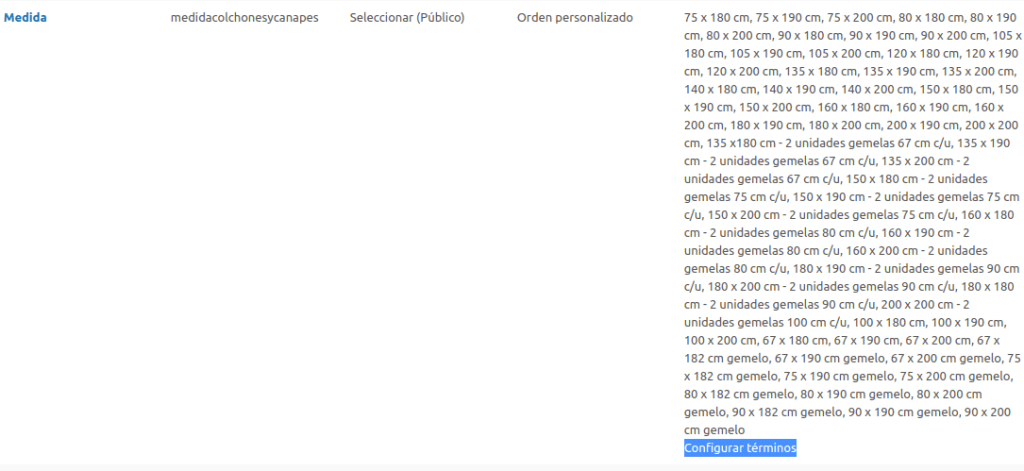
Ahí tendremos que editar los atributos, solo que ahora veremos una casilla que nos permite bien añadir un tanto por ciento o bien un precio fijo a cada uno de ellos. Simplemente tendremos que añadir a cada variación el incremento que quedamos que se aplique y listo.



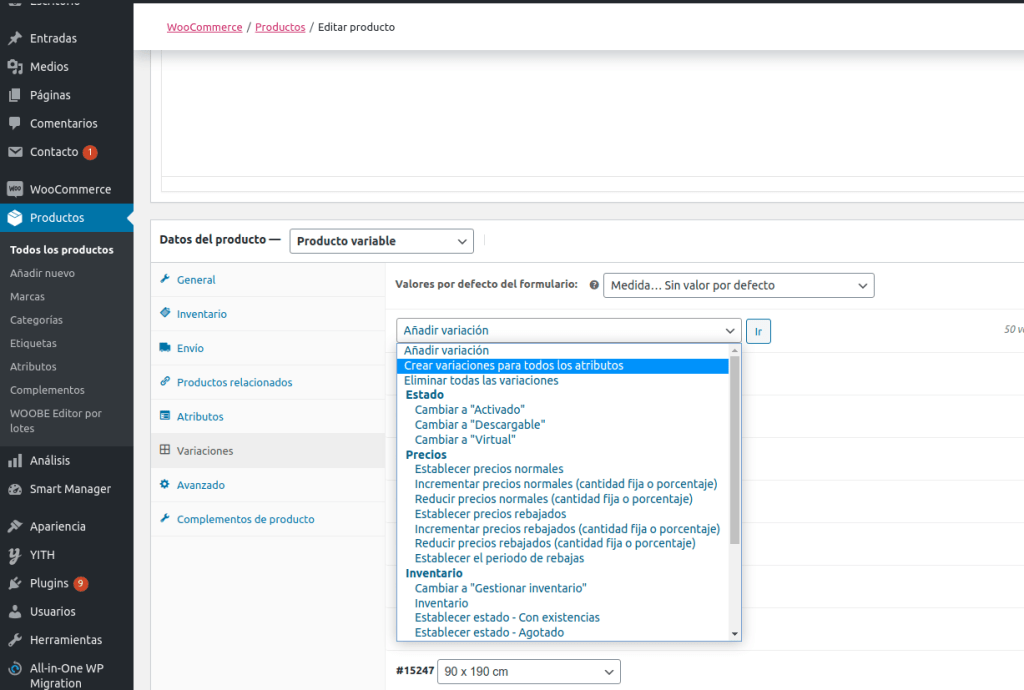
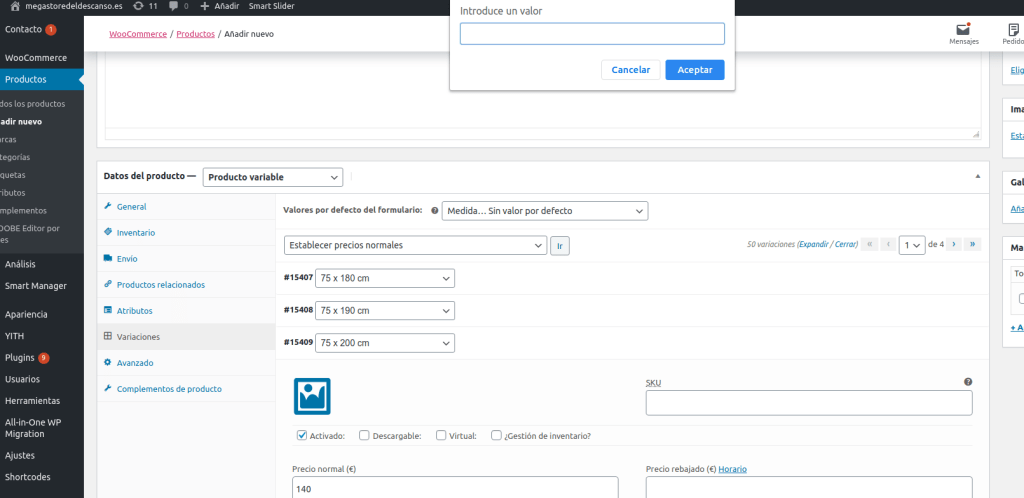
Una vez hemos rellenado todos tendremos que añadir un producto variable y en sus opciones ir a las pestaña atributos. Seleccionamos el que queramos y pinchamos a añadir todos o los que necesitemos y usar para variaciones.
Ahora en variaciones seleccionamos crear variaciones para todos los atributos, nos avisará que no tienen precio, por lo que a continuación vamos a seleccionar en el desplegable establecer precios normales y pondremos el precio de la variación inicial.



Y listo, ya tendremos distinto precio en variaciones de producto WooCommerce, ya que este habrá aumentado en cada una según el valor que le hayamos dado previamente a cada atributo.
Ahora ya podrás mostrar distinto precio en variaciones de producto WooCommerce de forma sencilla yrápida
De esta manera tan sencilla, una vez lo hagamos un par de veces, eso sí, tendremos diferente precio en cada variación. Lo cual es muy útil si tenemos una tienda en la que los productos tienen muchas variaciones.
Si estás pensando en montar una tienda online y no sabes por dónde empezar, no dudes en ponerte en contacto conmigo. También puedes pedirme presupuesto para mantenimiento, SEO o cualquier cosa que necesites para tu web o negocio.



















Muchas Gracias Javier por tu aporte, este plugin me ha salvado la vida en una tienda con muchas variaciones las cuales mano seria imposible de actualizar, solo me asalta una pregunta, como hago para indicar el valor con descuento o rebajado? es que no encuentro la forma de indicarle al atributo el valor para que lo tenga presente. Gracias de antemano por tu respuesta.
Hola, muchas gracias!!!! Llevaba unos días con la cabeza loca buscando la opción y por fin he encontrado tu articulo, he respirado profundamente, porque me sacas de un buen apuro…. Sin embargo no he conseguido que funcione, porque al indicarle el % o el importe que debe aumentar, no se realiza dicho aumento al elegir el atributo en el producto, se queda tal cual sin mover precio ¿sabes si el plugin sigue funcionando o que se me puede estar pasando?
Hola!! Muchas gracias por el articulo, me salva de un gran problema elaborando mi web, tengo muchas variables y necesitaba algo así… No obstante, al intentar incrementar el precio ya sea en % o en precio fijo, al final, al elegir los diferentes atributos, el precio no varia, ¿sabes a que se puede deber? No parece difícil el plugin, pero no varia el precio.. agradecería tu ayuda.
Me pasa lo mismo que a Alberto, el precio no me aumenta por nada del mundo
Hola Javier,
Gracias por el artículo, tu blog es lo más cercano a un problemilla que tengo, pero no es el mismo. Estoy construyendo un Ecommerce de servicios, entonces digamos que cada Producto es un pequeño perfil y dentro, debería poner los servicios y precios que ofrece cada perfil (producto). Un ejemplo, un guía turístico que ofrece 3 diferentes tours a diferentes precios cada uno.
Un precio diferente por cada servicio dentro de un Perfil (producto) ¿Tienes idea de qué plugin serviría para esto? llevo días buscando y no encuentro lo correcto. Te agradecería muchísimo un poco de luz en mi camino :))
Buenos días.
Supongo que para lo que necesitas te puede valer algún plugins de products addon como
https://es.wordpress.org/plugins/product-add-ons-woocommerce/
Que te permite añadir ciertas características a los productos.