Code Snippet en WordPress ¿Qué es y por qué debes usarlo?

Qué es y por qué usar Code Snippet en WordPress
Hoy te vamos a enseñar Code Snippet en WordPress, un plugin fantástico que no puede faltar en tu librería, ya que permite añadir cualquier tipo de código que necesites para tu web de forma sencilla y sin tocar los archivos principales de instalación.
Si alguna vez has necesitado personalizar tu sitio web en WordPress o WooCommerce, probablemente te hayas encontrado con la necesidad de añadir fragmentos de código para modificar o mejorar ciertas funcionalidades. Para muchos, la opción inmediata es añadir estos códigos directamente en el archivo functions.php de su tema. Sin embargo, este enfoque no siempre es el más recomendable ni el más seguro.
Aquí es donde entra en juego el plugin Code Snippet en WordPress. Este pequeño, pero poderoso plugin, no solo te permite insertar fragmentos de código personalizados de manera segura y organizada, sino que también evita los riesgos asociados con la edición directa del archivo functions.php.
¿Qué es Code Snippet en WordPress?
Code Snippet en WordPress es un plugin que te permite añadir y ejecutar fragmentos de código (o «snippets») en tu sitio web sin la necesidad de modificar directamente los archivos del tema. Esta herramienta es especialmente útil para aquellos que buscan personalizar sus sitios con código adicional, pero prefieren mantener sus temas y archivos centrales intactos.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
Si quieres profundizar en más opciones de personalización, te recomiendo leer nuestro post sobre los mejores plugins para personalizar WooCommerce, donde mencionamos otras herramientas que también facilitan la gestión del código sin tocar los archivos del tema.
¿Por qué es mejor usar Code Snippet en WordPress que tocar functions.php?
Modificar directamente el archivo functions.php de tu tema tiene ciertos riesgos que Code Snippet en WordPress te ayuda a evitar:
- Seguridad y estabilidad: Si introduces un error de código en el archivo functions.php, podrías causar un error crítico que deje inaccesible tu sitio web completo. Con Code Snippet en WordPress, puedes desactivar el fragmento problemático desde el propio panel de administración, sin necesidad de acceder a los archivos del servidor o restaurar copias de seguridad.
- Facilidad de mantenimiento: Cuando añades código a functions.php y actualizas tu tema, todos esos cambios se pierden a menos que estés usando un tema hijo. Con Code Snippet en WordPress, el código está separado del tema, por lo que puedes actualizar tu plantilla sin preocuparte por perder las personalizaciones.
- Organización y gestión: Code Snippet en WordPress te permite gestionar tus fragmentos de código de manera más organizada. Puedes asignar nombres a cada snippet, activarlos o desactivarlos fácilmente, e incluso ejecutar algunos solo en el backend o en el frontend, lo que te da un control mucho más preciso sobre cómo y cuándo se ejecuta tu código.
- Portabilidad: Si decides cambiar de tema, cualquier código que hayas añadido en functions.php se perdería al cambiar el tema. Con Code Snippet en WordPress, tus modificaciones siguen activas sin importar el tema que utilices.
Si este tipo de problemas técnicos te resultan comunes, también puedes leer nuestro post sobre problemas comunes en WooCommerce y cómo solucionarlos, donde cubrimos este tipo de dificultades técnicas y cómo enfrentarlas.

Cómo instalar y usar Code Snippet en WordPress
La instalación de Code Snippet en WordPress es tan sencilla como cualquier otro plugin en WordPress. Sigue estos pasos para empezar a utilizarlo:
- Ve al panel de administración de WordPress.
- Dirígete a Plugins > Añadir nuevo.
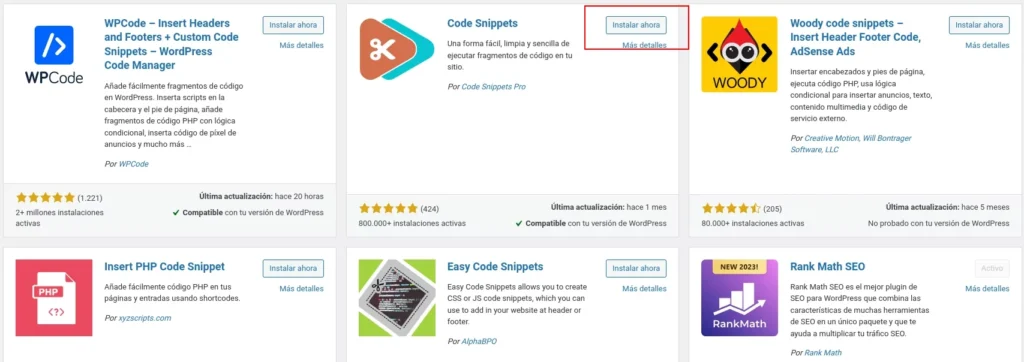
- En el buscador, escribe «Code Snippet».
- Instálalo y actívalo.
Una vez activado, encontrarás una nueva sección en el panel llamada «Snippets». Aquí es donde puedes gestionar todos los fragmentos de código que quieras añadir a tu sitio. Si prefieres tenerlo para más ocasiones, también puedes descargar su versión gratuita desde aquí o comprar a su versión premium.
Añadir un snippet en Code Snippet en WordPress
Añadir un snippet es muy fácil. Solo tienes que seguir estos pasos:
- Haz clic en Añadir nuevo snippet.
- Dale un nombre descriptivo para que puedas identificar fácilmente lo que hace el código.
- Pega el código que quieras ejecutar en el campo correspondiente.
- Selecciona si quieres que el código se ejecute en todo el sitio, solo en el backend o en el frontend.
- Guarda y activa el snippet.
Y listo, el código empezará a ejecutarse sin tocar un solo archivo del tema.
Si quieres ver ejemplos prácticos del uso de Code Snippet en WordPress, puedes revisar nuestro post sobre añadir un botón para vaciar el carrito en WooCommerce. Allí explicamos cómo puedes usar este plugin para realizar personalizaciones clave en tu tienda online.
Ejemplos prácticos del uso de Code Snippet en WordPress
- Personalización de WooCommerce: Si estás trabajando con WooCommerce, es probable que necesites modificar o añadir ciertas funcionalidades. Con Code Snippet en WordPress, puedes añadir fragmentos de código para modificar el comportamiento de la tienda, como mostrar mensajes personalizados, ocultar ciertos campos del checkout o añadir un botón para vaciar el carrito de un usuario.
- Optimización de SEO: Otro uso común es añadir código que optimice el rendimiento SEO de tu web, como scripts para evitar el rastreo de ciertas páginas, o para modificar el comportamiento de los metadatos en tus entradas.
- Seguridad adicional: También puedes usar Code Snippet en WordPress para añadir código relacionado con la seguridad de tu web, como desactivar el editor de temas y plugins desde el backend de WordPress, o bloquear ciertos accesos directos al panel de administración.
Si además de estas personalizaciones estás buscando cómo optimizar el rendimiento de tu tienda online, te invito a que revises nuestro artículo sobre optimización de WooCommerce, donde cubrimos más ajustes que pueden mejorar la funcionalidad de tu tienda.
Code Snippet en WordPress, el plugin imprescindible
A estas alturas, ya te habrás dado cuenta de que Code Snippet en WordPress es una herramienta que va mucho más allá de simplemente añadir fragmentos de código. Es una forma segura, organizada y eficiente de personalizar tu sitio de WordPress o WooCommerce, manteniendo la integridad de tu tema y reduciendo al mínimo los riesgos de errores.
No es exagerado decir que este plugin se ha convertido en una herramienta prácticamente obligatoria en cualquier instalación de WordPress, ya que elimina las barreras para hacer cambios rápidos y efectivos sin comprometer la estabilidad de la web.
Ahora ya sabes qué es Code Snippet en WordPress y por qué debes usarlo
Si quieres personalizar tu sitio web de WordPress de manera segura, sin preocuparte por perder cambios en actualizaciones o causar errores críticos, Code Snippet en WordPress es tu mejor opción. No importa si eres un desarrollador experimentado o estás dando tus primeros pasos en el mundo del código, este plugin es una herramienta que te permitirá optimizar y mejorar tu web de forma rápida y eficiente.
Si aún no lo has probado, te animo a que lo instales hoy mismo y veas por ti mismo lo fácil que es personalizar tu sitio de WordPress sin tocar un solo archivo de functions.php.