Alinear los Botones de Añadir al Carrito WooCommerce

Cómo alinear en WooCommerce los botones de Añadir al Carrito
Si has llegado a este post es porque tienes una tienda online con WooCommerce y no sabes como alinear los Botones de Añadir al Carrito. Si es así, estás en el lugar indicado, ya que en este post te voy a enseñar a cómo conseguirlo.
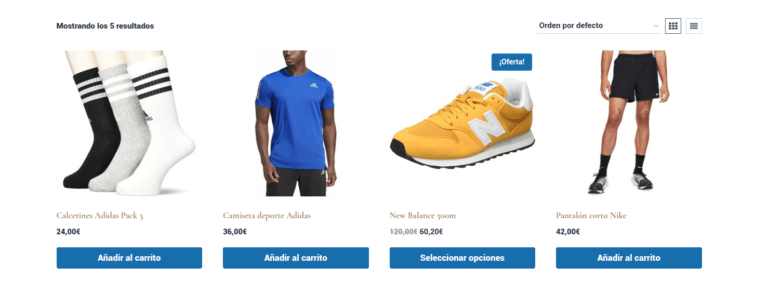
Los botones de añadir al carrito son un elemento básico de una tienda online y alinear los Botones de Añadir al Carrito en tu tienda con WooCommerce es muy sencillo y aporta un plus de seriedad a tu ecommerce además de mejorar la experiencia de usuario y la satisfacción de los clientes.
WooCommerce permite modificar de muchísimas maneras el comportamiento y estética de los botones, ya sea para hacerlos más vistosos o para facilitar el proceso de compra, por lo que en esta guía te voy a enseñar cómo hacer una de las cosas básicas en WooCommerce, alinear los botones de añadir al carrito para que todos los elementos de tu tienda estén en orden. Así que vamos a ello.
Cómo Alinear los Botones de Añadir al Carrito
Alinear los Botones de Añadir al Carrito en WooCommerce es algo tan sencillo como acceder a Apariencia / Personalizar desde el menú lateral de WordPress y añadir un poquito de código en la pestaña de CSS Adicional
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
Una vez en esa casilla para alinear los botones de añadir al carrito, tendrás que editar el código CSS de tu sitio, para añadir un tamaño fijo al espacio entre la imagen del producto y el botón de añadir al carrito. Esto se logra añadiendo el siguiente código.
.woocommerce-loop-product__title
{
min-height: 120px !important;
}Con este sencillo trozo de código habrá solucionado el problema y mejorado notablemente la experiencia de los usuarios en tu web que ya no verán los botones de los productos desperdigados, y al usar solo un poco de CSS para alinear los botones del carrito de compra, no comprometerás la velocidad ni tiempo de carga de tu web al no instalar nada adicional.
Si no quieres hacerlo a través del personalizador de plantilla de WordPress, también puedes hacerlo modificando el archivo style.css en un tema hijo a través del gestor de archivos de tu hosting web.
Alinear los Botones de Añadir al Carrito con plugins de WordPress
Si no te atreves a alinear los Botones de Añadir al Carrito en WooCommerce por medio de código, los plugins de WordPress son una forma estupenda de hacerlo, ya que permiten añadir funcionalidades a tu sitio web sin necesitar un programador ni tocar una línea de código.
Estas funcionalidades pueden ir desde añadir un calendario de reservas a tus productos, crear páginas personalizadas para cada categoría de la tienda online y mil cosas más, estos son algunos de los plugins que yo recomiendo siempre para WooCommerce.
Para alinear los botones de añadir al carrito vamos a utilizar el plugin Woo Align Buttons, un plugin muy ligero que alinea automáticamente los botones con un poco de JavaScript sin modificar ningún archivo importante de WordPress ni de la plantilla.
Además de alinear los botones, este plugin también acorta los títulos de los productos, permitiendo títulos más largos y específicos para mejorar el SEO y fuentes más grandes y vistosas en el loop.
Fallos comunes al intentar alinear los botones de añadir al carrito
Un fallo bastante común que cometen los dueños de tiendas online es subir las fotos en diferentes tamaños, muchas veces porque es el mismo distribuidor o varios distribuidores los que les dan estas imágenes, si es tu caso por mucho que intentes alinear el botón de WooCommerce por medio de código o del plugin que te acabo de enseñar no lo conseguirás.
Esto puede ser debido a que si te fijas no es realmente el tamaño que hay entre la imagen y el botón el que causa el problema, sino que unas imágenes se ven más grandes que otras, por lo tanto, ahora lo que tendrás que hacer es conseguir que todas las imágenes sean del mismo tamaño.
Todas imágenes WooCommerce en el mismo tamaño
Esto es algo que siempre recomiendo también hacer en WordPress al crear una tienda virtual ya que es algo que puede resolverse siguiendo unos sencillos pasos.
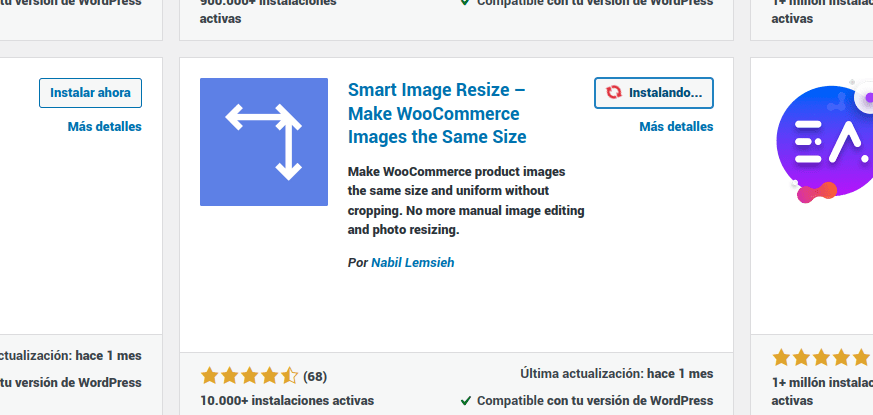
Para conseguirlo vamos a usar un plugin de nombre Smart Image Resize – Make WooCommerce Images the Same Size, que viene genial para ello, y que puedes ver como funciona paso a paso en este otro post, pero es tan sencillo como instalarlo desde el repositorio de plugins y seguir los pasos de esta guía.

Lo que hace este plugin es básicamente añadir fondo del color que elijas para rellenar las imágenes más pequeñas para así igualar todas las imágenes de la tienda y que luzca mucho más profesional.
Si has seguido correctamente los pasos del otro tutorial y los de este ya tendrás tus productos totalmente alineados, aunque las imágenes que haya subido tengan tamaños diferentes.
¡Espero que esta guía te haya servido y que hayas aprendido unos cuantos trucos nuevos de WooCommerce!
En esta guía te he explicado cómo alinear los botones de añadir al carrito de forma muy sencilla para mejorar el aspecto de tu sitio web con WooCommerce, y además ya sabes varios trucos más de WooCommerce y algunos códigos CSS.
Recuerda que en una tienda online los detalles son lo que importa. El hecho de que los botones estén bien alineados te ayudará a aumentar las ventas al generar más confianza y mejorar la experiencia de usuario, dándole un aspecto mucho más profesional y serio.