Cómo ocultar productos agotados en WooCommerce con código

Ocultar productos agotados con y sin variaciones en WooCommerce con código
Ocultar productos agotados en WooCommerce mediante código es una tarea útil para mejorar la experiencia del usuario en tu tienda en línea, realmente para que no se muestren es tan fácil como ir a Solo tienes que ir a WooCommerce > Ajustes > Productos > Inventario y seleccionar la casilla llamada «Ocultar en el catálogo los artículos agotados«.
Pero en ocasiones, como por ejemplo cuando hay en la tienda productos con variaciones, esto puede no ser suficiente y por eso te voy a enseñar a hacerlo a través de código, además de poner poder tener más control al ocultar productos agotados en WooCommerce y añadir algunos extras.
Como siempre cuando vamos a hacer algo que implique añadir código, lo primero que tendrás que hacer será crear un tema hijo si no lo tienes creado con el plugin Child Theme Configurator o alguno similar como Generate Child Theme, (en uno de los siguientes post hablaré de cómo crear tema hijos en WordPress), e instalar un plugin como Code Snippets otro o algún otro que permita añadir código personalizado sin tener que tocar el archivo function.php.
Ocultar productos agotados en WooCommerce
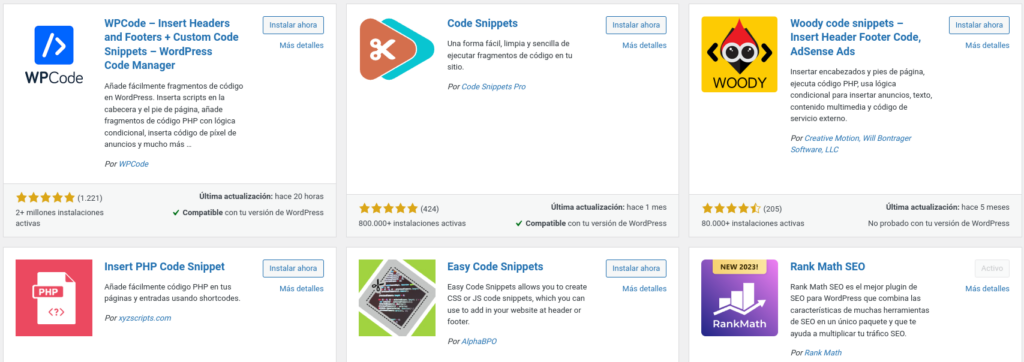
Antes de ver como ocultar productos agotados en WooCommerce. Lo primero que debemos hacer es instalar el plugin de código personalizado. Para ello, vamos a la sección Plugins de nuestro panel de administración de WordPress y hacemos clic en Añadir nuevo.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
En la barra de búsqueda, escribimos Code Snippets o similar, que permita agregar código personalizado a tu web de manera segura y sin necesidad de tocar el archivo functions.php. Seleccionas el plugin y clic en Instalar ahora.
Una vez activado el plugin, vamos a la sección Código personalizado de nuestro panel de administración de WordPress. En el editor de código, añadimos el siguiente código:
// Ocultar productos agotados
function ocultar_productos_agotados() {
// Obtenemos todos los productos
$productos = wc_get_products(array(
'status' => 'publish',
'stock_status' => 'outofstock',
));
// Recorremos los productos
foreach ($productos as $producto) {
// Ocultamos el producto
$producto->set_visibility('hidden');
}
}
add_action('woocommerce_product_query', 'ocultar_productos_agotados');
Este código permite ocultar productos agotados en WooCommerce que tengan el estado de stock agotado.
Una vez añadido el código personalizado, hacemos clic en Guardar cambios. Ahora, vamos a nuestra tienda WooCommerce y comprobamos que los productos agotados están ocultos y si todo ha ido bien, los productos agotados ya no deberían aparecer.
Este código personaliza la consulta de productos para mostrar solo aquellos con estado de inventario «en stock» (‘instock’) y que estén publicados (‘publish’). Los productos agotados no se mostrarán en las listas de productos.
Es importante destacar que este código puede afectar a la visibilidad de los productos en la tienda, pero no elimina los productos agotados, por lo que seguirán estando disponibles en el panel de administración.
Elegir un Color para el Nuevo Estado con Código:
Si deseas asignar un color a los productos agotados, puedes hacerlo con el siguiente código CSS. Puedes personalizar el color cambiando el valor de background-color al código de color de tu elección:
function estilo_productos_agotados() {
?>
<style>
.product.product-type-simple.post-type-product.stock-out-of-stock {
background-color: #ff0000; /* Cambia #ff0000 al color que desees */
}
</style>
<?php
}
add_action('admin_head', 'estilo_productos_agotados');
Este código se asegurará de que además de ocultar productos agotados en WooCommerce, estos productos agotados tengan un fondo de color rojo (#ff0000), pero puedes cambiarlo a cualquier otro color hexadecimal que prefieras.
Recuerda que modificar el código de tu sitio puede tener implicaciones, por lo que es aconsejable realizar pruebas en un entorno de desarrollo antes de aplicarlos en tu sitio en vivo. También, asegúrate de tener una copia de seguridad de tu sitio web antes de hacer cambios significativos.
Ocultar productos agotados en WooCommerce con variaciones
Para ocultar tanto los productos agotados como aquellos con variaciones agotadas en WooCommerce, puedes ajustar el código de la siguiente manera:
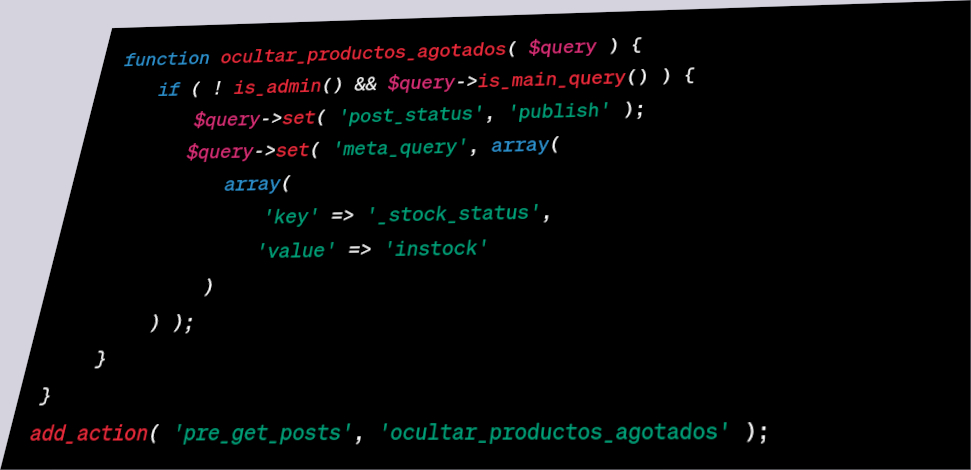
function ocultar_productos_agotados_y_variaciones( $query ) {
if ( ! is_admin() && $query->is_main_query() ) {
$query->set( 'post_status', 'publish' );
$query->set( 'meta_query', array(
'relation' => 'OR',
array(
'key' => '_stock_status',
'value' => 'instock'
),
array(
'key' => '_stock_status',
'value' => 'outofstock',
'compare' => '!='
)
) );
}
}
add_action( 'pre_get_posts', 'ocultar_productos_agotados_y_variaciones' );
En este código, hemos agregado un segundo elemento a la matriz 'meta_query'. El primer elemento busca productos con estado de inventario «en stock» (‘instock’), y el segundo elemento busca productos con estado de inventario que no sea «agotado» (‘outofstock’). Al usar el operador de comparación '!=', aseguramos que los productos con variaciones agotadas también se incluyan en la consulta.
Este código ocultará tanto los productos agotados como aquellos con variaciones agotadas, lo que mejora la experiencia del usuario al navegar por tu tienda en línea.
Cómo ocultar productos agotados en WooCommerce con código

En ocasiones, es necesario ocultar los productos agotados de la tienda WooCommerce. Esto puede deberse a varias razones, como evitar que los clientes realicen pedidos de productos que no están disponibles, o simplemente mejorar la estética de la tienda.
Opciones adicionales
El código personalizado que hemos visto es solo un ejemplo básico. Podemos personalizarlo para adaptarlo a nuestras necesidades.
Por ejemplo, podemos ocultar solo algunos productos agotados, o mostrar un mensaje personalizado en su lugar. Para ello, podemos modificar el código personalizado añadiendo las siguientes opciones:
Ocultar solo algunos productos agotados:
Para ocultar solo algunos productos agotados, podemos añadir un filtro al código personalizado. Por ejemplo, podemos solo ocultar productos agotados en WooCommerce que tengan una determinada categoría o que tengan un precio superior a un determinado valor.
// Ocultar solo productos de la categoría "Ropa"
function ocultar_productos_agotados() {
// Obtenemos todos los productos
$productos = wc_get_products(array(
'status' => 'publish',
'stock_status' => 'outofstock',
'category' => 'ropa',
));
// Recorremos los productos
foreach ($productos as $producto) {
// Ocultamos el producto
$producto->set_visibility('hidden');
}
}
add_action('woocommerce_product_query', 'ocultar_productos_agotados');
Mostrar un mensaje personalizado:
Para mostrar un mensaje personalizado en lugar de los productos agotados, podemos modificar el código personalizado añadiendo la siguiente línea:
// Mostrar un mensaje personalizado
function ocultar_productos_agotados() {
// Obtenemos todos los productos
$productos = wc_get_products(array(
'status' => 'publish',
'stock_status' => 'outofstock',
));
// Recorremos los productos
foreach ($productos as $producto) {
// Ocultamos el producto
$producto->set_visibility('hidden');
// Mostramos un mensaje personalizado
echo '<p>Este producto está agotado.</p>';
}
}
add_action('woocommerce_product_query', 'ocultar_productos_agotados');
Espero que este tutorial te haya sido de ayuda. Como siempre, ten en cuenta que es importante realizar pruebas en un entorno de desarrollo y hacer una copia de seguridad antes de aplicar cambios en tu sitio en vivo.


















Hola
Me gustaría poder «vender» un producto agotado hasta que en el carrito de compras haga click para pasar al check out, y que entonces aparezca un mensaje en el que avise del producto agotado y en su lugar el cliente pueda dejar su email para ponerme en contacto con él. ¿Es posible hacerlo?
Hola Laura. Puedes probar con este plugin.
https://es.wordpress.org/plugins/woocommerce-product-stock-alert/