Añadir un estado de pedido personalizado en WooCommerce
Cómo añadir un nuevo estado de pedido personalizado en WooCommerce
Hoy vamos a aprender cómo añadir un nuevo estado de pedido personalizado en WooCommerce, ya que es posible que por las características de la tienda online o por comodidad, como es este caso, los clientes prefieran tener un estado de pedido personalizado en WooCommerce a nivel interno llamado «Preparado», para saber correctamente si como su nombre indica el pedido ya está preparado para enviar.
Como casi todo en WordPress y WooCommerce añadir un nuevo estado de pedido personalizado se puede hacer tanto por medio de código como con algunos de sus múltiples plugins, así que vamos a hacerlo tanto de una manera como de otra, ya que además vas a ver que es superfácil.
Aunque si en algún momento del tutorial te pierdes o prefieres que lo hagan profesional, sabes que diseño tiendas online a medida y soy especialista en un WooCommerce así que simplemente tienes que escribirme, pero vamos a lo que vamos.
Consejos previos a añadir un estado de pedido personalizado
Recuerda que la modificación de archivos del tema o el código de tu sitio web conlleva un riesgo, especialmente si no tienes experiencia añadiendo código personalizado. Por ese motivo, asegúrate de realizar alguna copia de seguridad de tu web antes de realizar estos cambios,
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
Del mismo modo, es muy recomendable a la hora de diseñar una página web hacer siempre un tema hijo, por si se desea posteriormente realizar modificación de este tipo, para las cuales muchas veces hay que tocar el archivo functions.php.
Un tema hijo permite realizar cambios sobre tu plantilla de WordPress sin alterar la plantilla principal (o tema padre según prefieras), lo que es fundamental para evitar problemas de compatibilidad y sobre todo que al realizar actualizaciones del tema no se borren las personalizaciones realizadas, puedes crear un tema hijo de tu plantilla desde sitios web como childtheme-generator.com o con el plugin Child Theme Configurator.
Usando un tema hijo, si cometes un error en el archivo functions.php, es menos probable que puedas romper tu sitio web. Además, también te recomiendo usar siempre un plugin como Code Snippets o similar, que te permite agregar código personalizado a tu sitio de manera segura y fácil, sin necesidad de tocar el archivo functions.php.
Nuevo estado de pedido personalizado en WooCommerce con código
Añadir un nuevo estado de pedido personalizado a WooCommerce es una práctica común para adaptar la gestión de pedidos a las necesidades específicas de cada negocio, pero hay pocas cosas que con WooCommerce no se puedan hacer, simplemente eso sí, hay que tener en cuenta las precauciones que te he mencionado previamente antes de trabajar con el archivo functions.php.
Para añadir un nuevo estado de pedido personalizado en WooCommerce simplemente vamos a añadir un poco de código al archivo functions.php
- Acceso al archivo functions.php: Primero, accede a tu sitio web de WordPress y navega al archivo
functions.phpde tu tema. Puedes encontrarlo enApariencia > Editor de temas. - Agrega el código personalizado: En el
functions.php, añade el siguiente código:
// Añadir un nuevo estado de pedido personalizado
function agregar_estado_pedido_personalizado($estados) {
$nuevos_estados = array(
'mi_estado' => 'Mi Nuevo Estado'
);
return array_merge($estados, $nuevos_estados);
}
add_filter('wc_order_statuses', 'agregar_estado_pedido_personalizado');
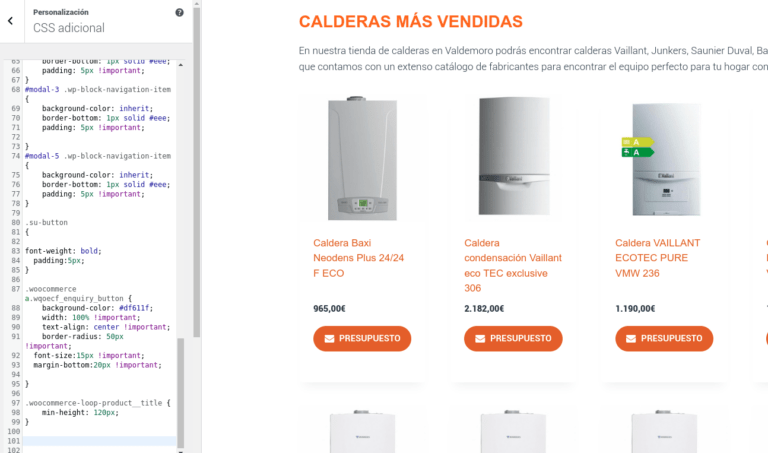
Debe quedar como en la imagen de abajo, en tu caso solo te tendrás que cambiar donde pone ‘Mi Nuevo Estado’ por el nombre que tú quieras y pulsar en «Guardar».
Ahora si vas a cualquiera de tus pedidos, verás que tu nuevo estado de perdido personalizado en WooCommerce ya está disponible y puedes seleccionarlo, por lo que de esta manera tan sencilla ya has añadido un nuevo estado de pedido personalizado en WooCommerce sin necesidad de instalar ningún plugin.
Nuevo estado de pedido personalizado en WooCommerce con plugins
Sin embargo, es posible que todo esto de tener que añadir código a un tema hijo de la plantilla o instalar algún plugin para hacerlo te resulte lioso, así que vamos a la solución fácil, añadir un estado de pedido personalizado en WooCommerce usando para ello uno de los múltiples plugins de WordPress.
En este caso y aunque hay varios que hacen lo mismo vamos a utilizar Custom Order Status for WooCommerce, un plugin gratuito y con más de 10.000 instalaciones activas, por lo que es una excelente opción para agregar estados de pedido personalizados a tu tienda WooCommerce, ya que entre sus características incluye:
- Slug del estado personalizado.
- Etiqueta del estado personalizado.
- Icono del estado personalizado.
- Icono y color de columna del estado personalizado.
Este plugin te permite de forma muy sencilla crear un estado de pedido personalizado en WooCommerce según tus necesidades. Esto es útil si deseas establecer estados específicos para los pedidos que se adapten a tu proceso de negocio.
Además de poder agregar estados del pedido, también podrás elegir un color para tus nuevos estados personalizados, lo cual no solo facilita su identificación, sino que también agrega un toque visual atractivo a tu panel de administración.
Como en muchos de los plugins de WordPress y WooCommerce, puedes optar también por la versión PRO que tiene un coste desde 59$ al año y que incluye muchas más características, pero para lo que queremos nos vale con la versión gratuita.
Ahora ya sabes como añadir un estado de pedido personalizado en WooCommerce
Como has podido ver, añadir un estado de pedido personalizado en WooCommerce es sumamente sencillo y lo has aprendido en un momento. Recuerda que siempre es importante mantener un enfoque en la optimización de tu web para que el posicionamiento web funcione al 100%, por eso en primer lugar te he mostrado el código para evitar la instalación de ningún plugin.
Sin embargo, también es fundamental que tu tienda en línea esté configurada de manera eficiente y personalizada para tus necesidades para que puedas trabajar lo más rápido y cómodo posible, lo cual también debe ser una prioridad al diseñar una tienda online.
Aquí te dejo un montón de cosas más que puedes hacer o añadir a tu tienda online con WooCommerce ¡Espero que este tutorial te haya sido útil y te sirva para mejorar aún más tu tienda e-commerce!