Diseño tu página web exactamente como siempre la has querido
Si estás buscando diseño web y posicionamiento SEO para tu negocio estás en el lugar indicado. Mi nombre es Javier Callejo, diseñador web y consultor SEO con más de 10 años experiencia ayudando a empresas de todos los tamaños a crecer en Internet con diseño web y posicionamiento SEO de calidad y enfocado en conseguir clientes.
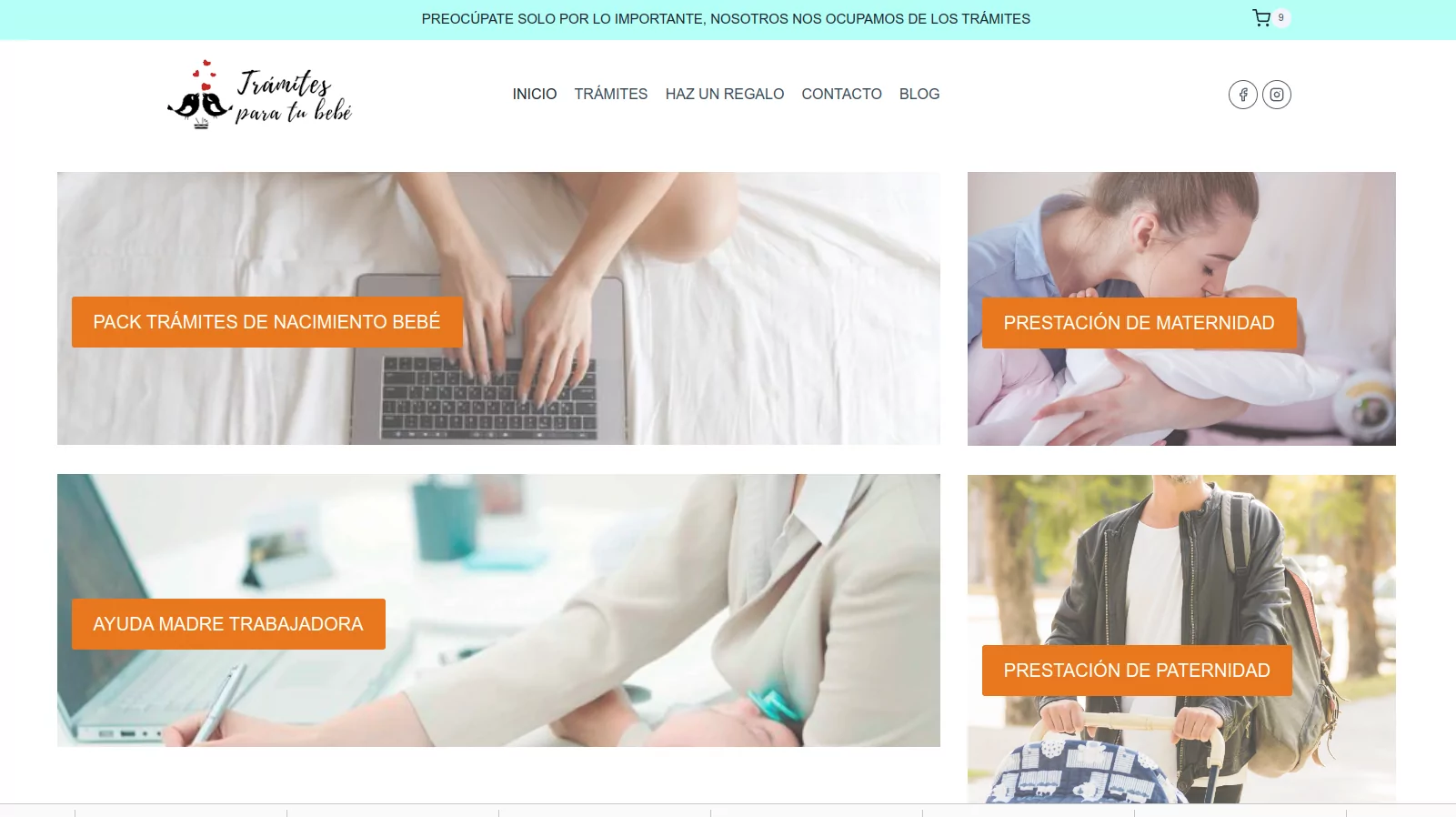
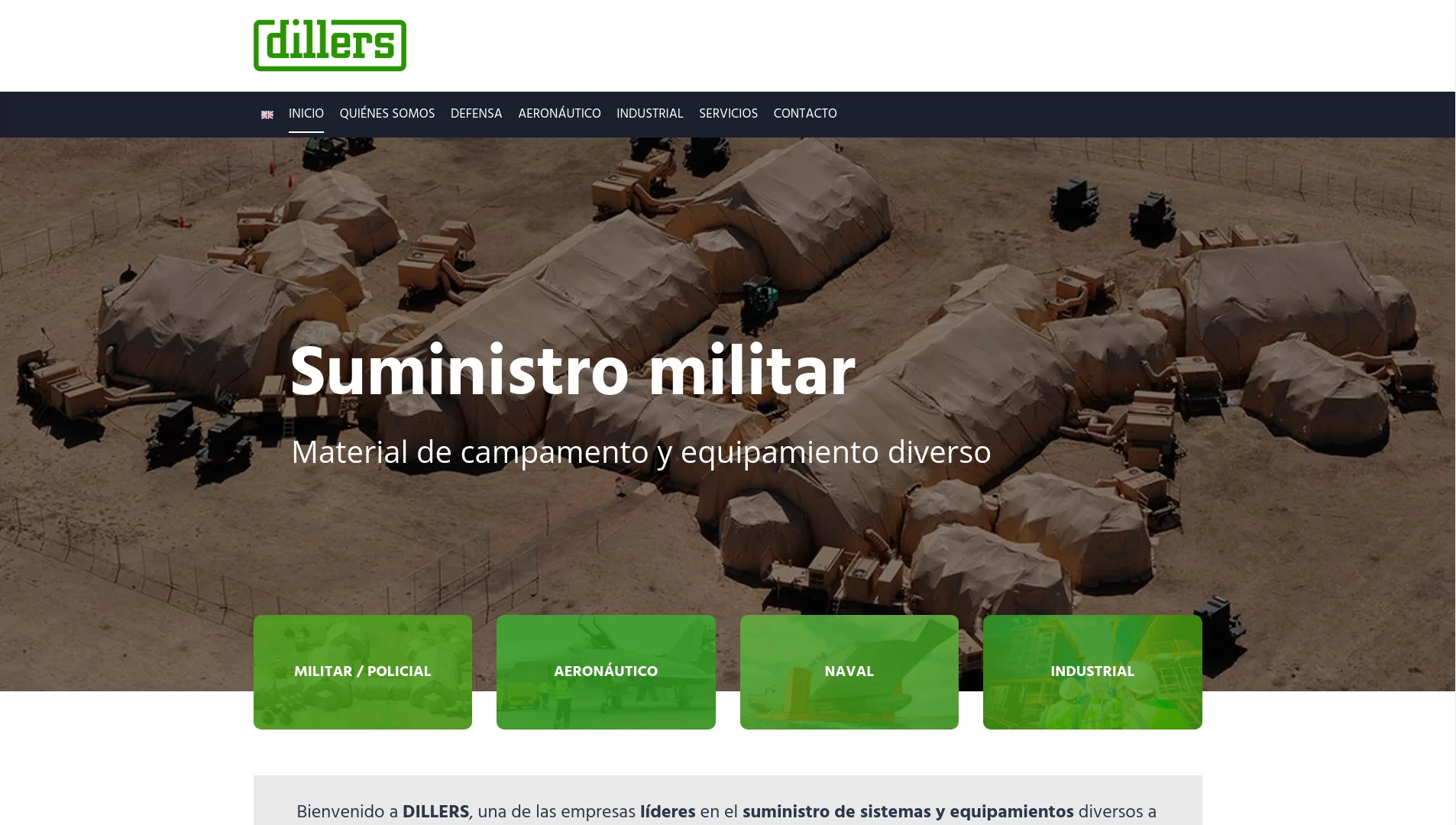
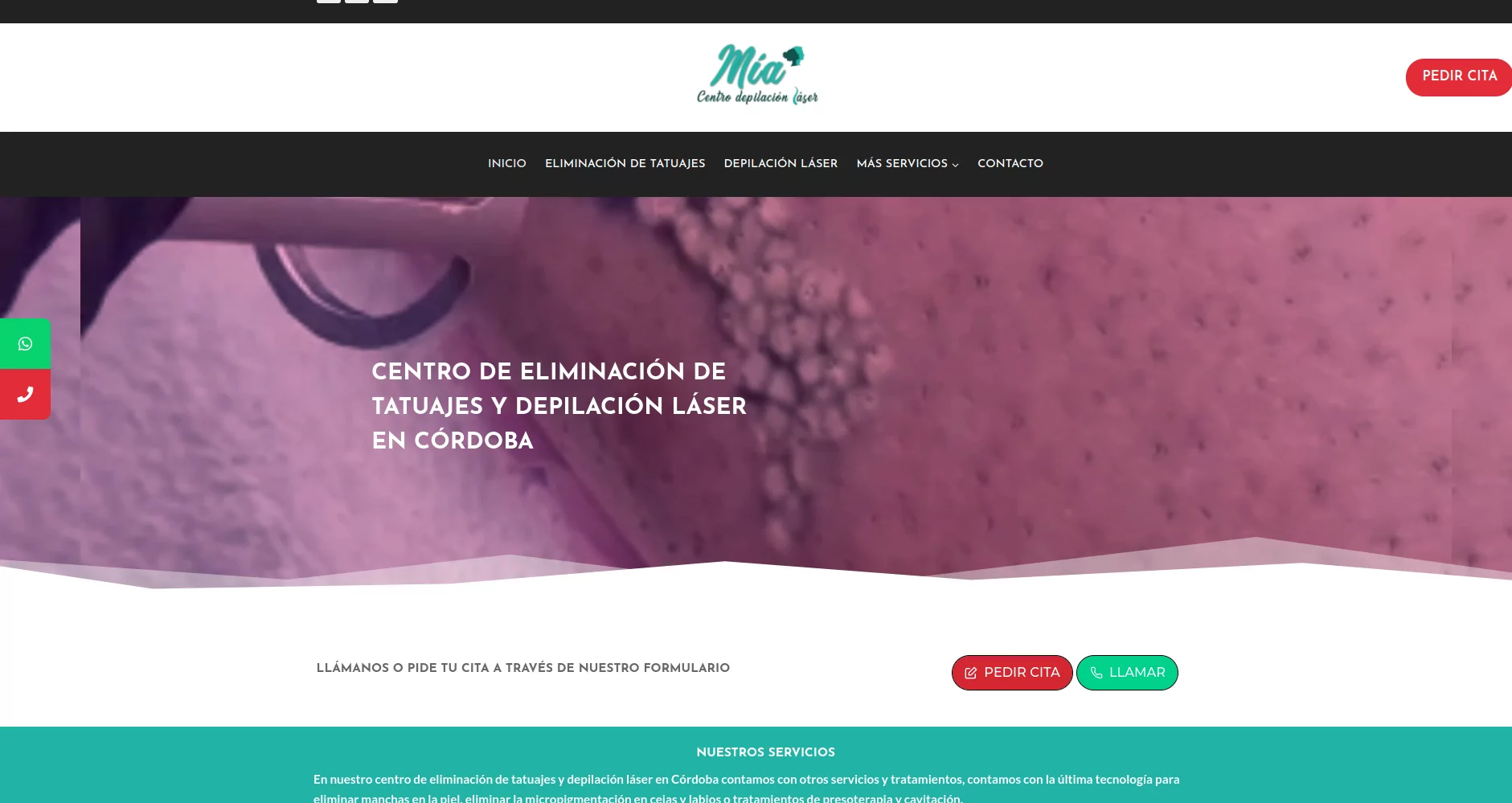
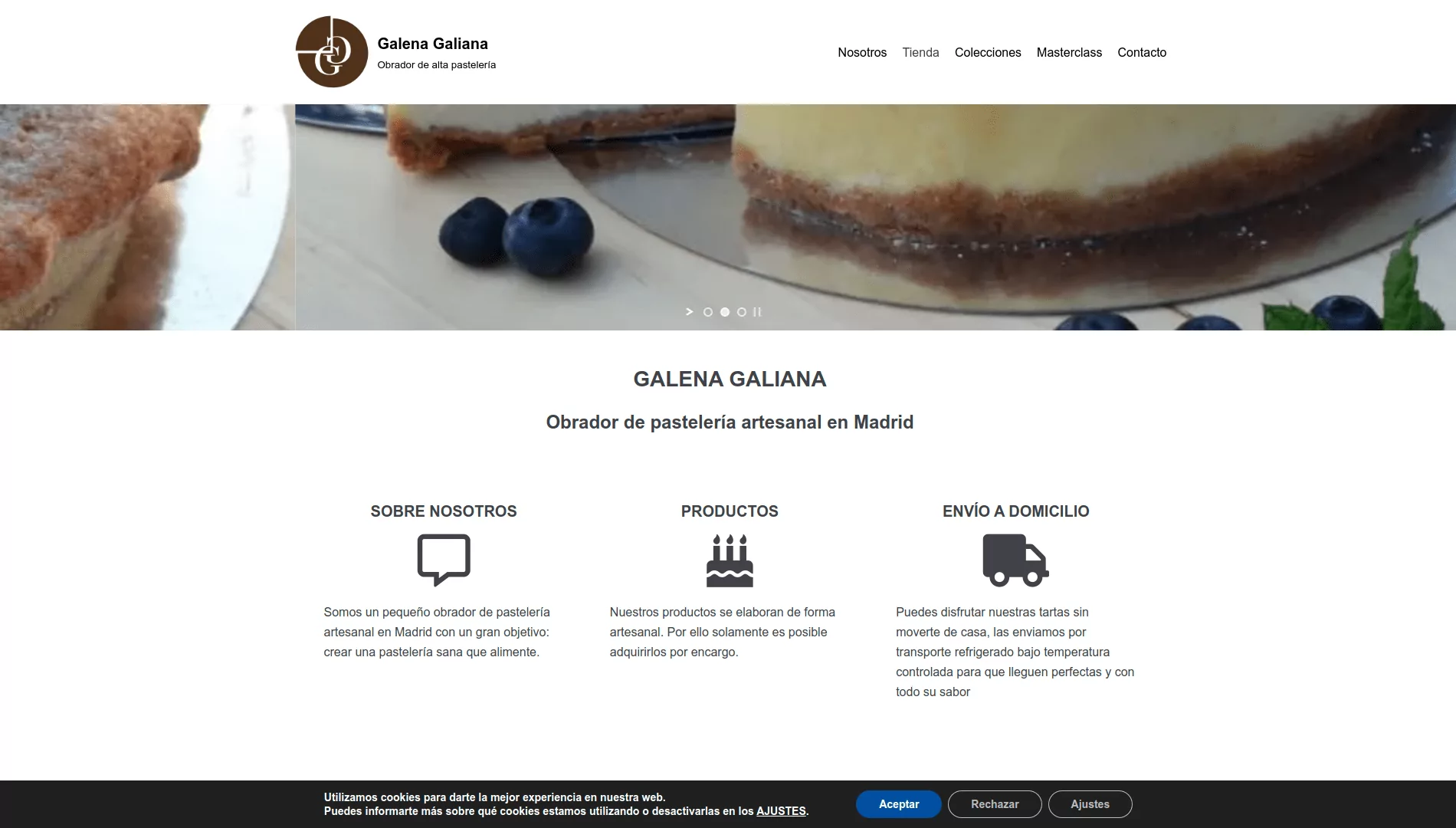
Para conseguirlo, creo páginas web y tiendas online únicas y a medida para cada negocio y las posiciono en Google para que consigas clientes a través de tu web. Porque hoy en día los clientes están en la Internet y tu empresa también tiene que estarlo y yo soy el diseñador web y consultor SEO que necesitas para conseguirlo.
DISEÑO WEB Y POSICIONAMIENTO SEO DE CALIDAD PARA TU NEGOCIO
Qué incluyen mis diseños:
- DISEÑO DE PÁGINA WEB O TIENDA ONLINE A MEDIDA
- HOSTING Y DOMINIO 1 AÑO INCLUIDO
- CON TODAS LAS FUNCIONES Y SECCIONES QUE NECESITES
- ADAPTADA PARA MÓVILES Y TABLETS
- ADAPTACIÓN RGPD Y LEY ORGÁNICA DE PROTECCIÓN DE DATOS
- CUENTAS DE CORREO Y WEBMAIL
- REDES SOCIALES CORPORATIVAS
- CONECTADA CON GOOGLE ANALYTICS, GOOGLE MY BUSINESS, MAPS
- PLANES MENSUALES DE POSICIONAMIENTO SEO Y GESTIÓN DE ANUNCIOS Y CAMPAÑAS