Botón añadir al carrito en cualquier entrada de WordPress
Encontrar el ID del producto qué queremos añadir al carrito
Lo siguiente que debes hacer al crear un botón de añadir al carrito en cualquier entrada de WordPress es averiguar la “ID” que tiene el producto en concreto que queremos añadir, ya que este número de identificación es su código.
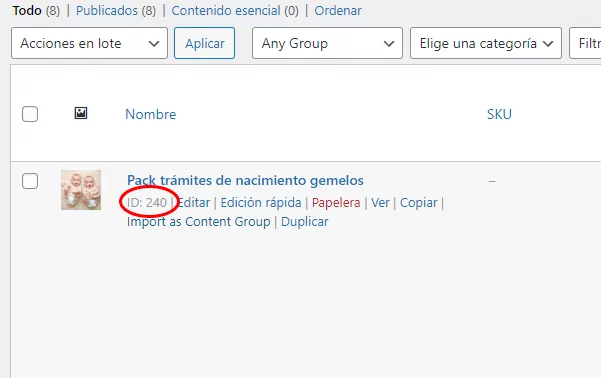
Para ello nos vamos al apartado de productos de WooCommerce y en ver todos los productos buscamos el producto en cuestión qué queremos añadir.
Al poner el cursor sobre él aparecerán las opciones de edición y la primera opción como se ve en la imagen es la ID del producto. Ese es el número que debemos copiar para el siguiente paso.
Añade el número de ID en el botón qué has creado
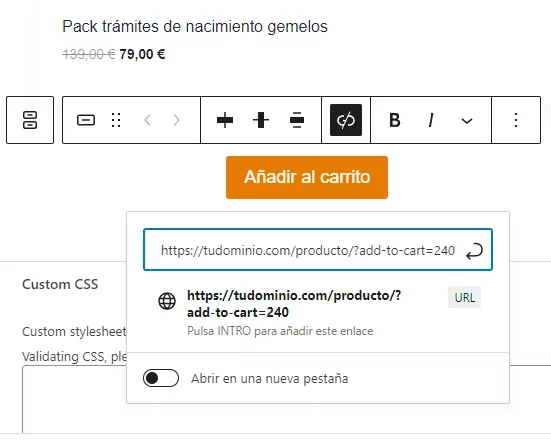
Por último, ya solo tendremos que volver a la entrada en la cual hemos creado el botón clicar sobre el símbolo del enlace y en la caja de texto añadir la dirección de tu sitio web añadiendo a continuación /?add-to-cart=”ID del producto”, siendo ID del producto el número que has copiado antes, tal y como se ve en la imagen de ejemplo.
TU WEB EN LAS PRIMERAS POSICIONES DE BÚSQUEDA
Sitúo tu web en la primera posiciones de búsqueda con creación de contenido y Copywriting, enlaces en medios digitales, publicidad en Google y otras técnicas de posicionamiento SEO Profesional.
🔥¡Descubre el verdadero potencial de tu sitio Web!🔥
¡Y ya lo tienes! Esto es todo lo que necesitas hacer para crear un botón añadir al carrito en cualquier entrada o página de tu página web con WordPress.
Como ves, es algo súper sencillo de hacer que te permitirá darle un diseño mucho más elegante a fichas de productos o una Landing page que quieras crear para darle más énfasis a un producto en concreto, añadir productos en tus entradas y unas cuantas cosas más.






![Google Analytics [Guía esencial para principiantes]](https://javiercallejo.net/wp-content/uploads/2017/04/Google-Analytics-768x404.webp)



![Cómo mejorar la velocidad de WordPress [Guía Completa 2021]](https://javiercallejo.net/wp-content/uploads/2018/04/Mejorar-la-velocidad-de-WordPress-cohete-768x561.webp)
